|
Noms : |
|
| Centre d'intérêt : | Communication entre systèmes |
| Classe : | 1ère Sti2d Sin |
| Id programme : | sin17, sin19, sin22, sin29, sin33, sin36, sin39 |
| Condition : | En binôme, durée 2 heures. |
| Matériel : |
- Carte Esp8266; |
| Logiciel : |
- IDE Netbeans pour HTML5 - IDE Arduino pour Esp8266 |
I. Objectifs
- Etudier un réseau sans fil wifi;
- Créer une application qui commande un robot.
II. Etude du Wifi avec la carte Esp8266
Pour réaliser votre application, vous utiliserez la carte Esp8266 avec module wifi intégré :.

2.1. Etude documentaire
A partir des liens suivants répondre aux questions ci-dessous :
http://arduino.cc/en/Main/ArduinoBoardYun?from=Products.ArduinoYUNet
http://infotechplus.free.fr/topo_w.inc.php
Quel est l'intérêt des réseaux wifi ?
Quelle est la particularité de la carte esp8266 par rapport aux cartes arduino?
En déduire pour le reseau wifi de la carte Esp8266 Esp12s :
| La portée du signal en champ libre: | |
| Le debit maximum : | |
| La puissance d'émission du signal: | |
| La bande de fréquences utilisée : | |
| Le type de modulation : | |
| La norme utilisée : |
Calculer sa puissance électrique consommée pour une tension d'alimentation de 5V.
Donner les 3 types de topologies pour le wifi ( nom et schéma ):
|
|
|
| Nom : | Nom : |
|
|
|
| Nom : |
2.2.Normes Wi-Fi 802.11a/b/g/n/ac :
A partir du lien ci-dessous donnée le débit et la portée de chacune des normes:
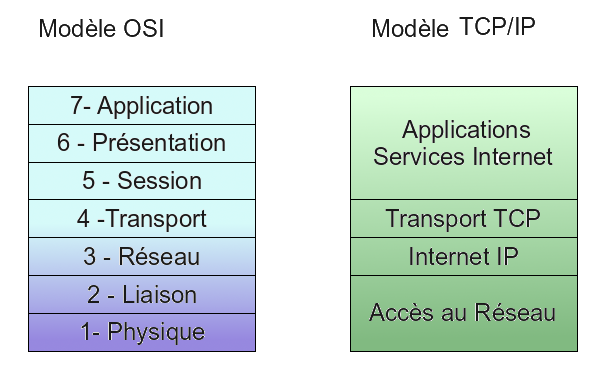
2.3. Norme OSI et TCP/IP

Les réseaux wifi appartiennent à quelle couche des modèles OSI et TCP/IP?
III. Application avec le wifi de l'Esp8266
3.1. Cahier des charges
Un utilisateur souhaite commander par son mobile un robot.
Le diagramme Sysml des cas d'utilisation est le suivant :

Les contraintes imposées par l'utilisateur sont les suivantes :
- la liaison entre la tablette et la carte esp8266 se fera en wifi;
- l'application permettra de commander et superviser le niveau de batterie du robot.
Quelle topologie allez vous réaliser pour cette application?
V. Programmation du robot ESP8266
https://learn.sparkfun.com/tutorials/esp8266-thing-hookup-guide/installing-the-esp8266-arduino-addon
En vous aidant des 2 programmes ci-dessous, vous allez réaliser un programme pour commander le robot mobile à l'aide de la tablette ou de votre mobile.
Programme 1 : Commander la led intégrée à l'esp8266
si /ON -> allumer led
si /OFF -> éteindre led
Vous choisirez comme type de carte dans ide arduino : NodeMCU 0.9.
Si cette carte n'est pas installé dans IDE Arduino, allez sur le lien suivant :
Guide d'installation de l'Esp8266
Programme 1 : Serveur web en passant par le routeur wifi de la salle de SIN,
//Charger la librairie Wifi pour l'Esp
#include <ESP8266WiFi.h>
//déclaration des paramètres wifi
const char* ssid = "STI2D";
const char* password = "Mot de Passe du Wifi";
const char* host = "192.168.1.60"; //IP statique pour Esp8266
WiFiServer server(80); //Utilise le port http
void setup() {
Serial.begin(115200);
delay(10);
Serial.println(WiFi.localIP());
// prepare GPIO2
//Declare la sortie BUILTIN_LED
pinMode(BUILTIN_LED, OUTPUT);
digitalWrite(BUILTIN_LED, LOW);
// Connection au Wifi de la salle
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
//Demarrage du serveur
server.begin();
Serial.println("Serveur Esp Ok");
//Affiche l'adresse IP de l'Esp
Serial.println(WiFi.localIP());
}//fin de la fonction setup
void loop() {
//Teste si un client est connecté
WiFiClient client = server.available();
if (!client) {
return;
}
// Attend que le client envoie des données
while (!client.available()) {
delay(1);
}
//Récupère la 1ère ligne de la requête
String req = client.readStringUntil('\r');
client.flush();
//Traite la requête
if (req.indexOf("") != -10) { //Vérifie si c'est la page principale
if (req.indexOf("/OFF") != -1) { //Vérifie si OFF
digitalWrite(BUILTIN_LED, LOW);
Serial.println("Led OFF");
}
if (req.indexOf("/ON") != -1) { //Vérifie si ON
digitalWrite(BUILTIN_LED, HIGH);
Serial.println("Led ON");
}
}
else {
Serial.println("invalid request");
client.stop();
return;
}
//Créer de la réponse
String s = "HTTP/1.1 200 OK\r\n";
s += "Content-Type: text/html\r\n\r\n";
s += "<!DOCTYPE HTML>\r\n";
s += "<html>\r\n";
s += "<head>\r\n";
s += "<meta charset=\"utf-8\"/>\r\n";
s += "<title>Esp8266 en SIN</title>\r\n";
s += "</head>\r\n";
s += "<body>\r\n";
s += "<br/><input type=\"button\" name=\"bl\" value=\"Turn LED ON \" onclick=\"location.href='/ON'\">";
s += "<br/><br/>";
s += "<input type=\"button\" name=\"bl\" value=\"Turn LED OFF\" onclick=\"location.href='/OFF'\">";
s += "</body>\r\n";
s += "</html>\n";
client.flush();
//Envoie la page au client
client.print(s);
delay(1);
}//fin fonction loop
Programme 2 : Esp8266 En point d'accès (Hotspot)
//Charger la librairie Wifi pour l'Esp
#include <ESP8266WiFi.h>
//declaration des parametres wifi
const char* ssid = "EspSin";
const char* password = "12345678";
WiFiServer server(80); //Utilise le port http
void setup() {
Serial.begin(115200);
delay(10);
Serial.println(WiFi.localIP());
// prepare GPIO2
//Declare la sortie BUILTIN_LED
pinMode(BUILTIN_LED, OUTPUT);
digitalWrite(BUILTIN_LED, LOW);
// Connection au Wifi de la salle
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
//Déclaration du point d'accès
WiFi.mode(WIFI_AP);
WiFi.softAP(ssid, password);
//Demarrage du serveur
server.begin();
Serial.println("Serveur Esp Ok");
//Affiche l'adresse IP de l'Esp
Serial.println(WiFi.localIP());
}
void loop() {
//Teste si un client est connecté
WiFiClient client = server.available();
if (!client) {
return;
}
// Attend que le client envoie des données
while (!client.available()) {
delay(1);
}
//Récupère la 1ère ligne de la requète
String req = client.readStringUntil('\r');
client.flush();
//Traite la requète
if (req.indexOf("") != -10) { //Vérifie si c'est la page principale
if (req.indexOf("/OFF") != -1) { //Vérifie si OFF
digitalWrite(BUILTIN_LED, LOW);
Serial.println("Led OFF");
}
if (req.indexOf("/ON") != -1) { //Vérifie si ON
digitalWrite(BUILTIN_LED, HIGH);
Serial.println("Led ON");
}
}
else {
Serial.println("invalid request");
client.stop();
return;
}
//Créer la réponse
String s = "HTTP/1.1 200 OK\r\n";
s += "Content-Type: text/html\r\n\r\n";
s += "<!DOCTYPE HTML>\r\n";
s += "<html>\r\n";
s += "<head>\r\n";
s += "<meta charset=\"utf-8\"/>\r\n";
s += "<title>Esp8266 en SIN</title>\r\n";
s += "</head>\r\n";
s += "<body>\r\n";
s += "<br/><input type=\"button\" name=\"bl\" value=\"Turn LED ON \" onclick=\"location.href='/ON'\">";
s += "<br/><br/>";
s += "<input type=\"button\" name=\"bl\" value=\"Turn LED OFF\" onclick=\"location.href='/OFF'\">";
s += "</body>\r\n";
s += "</html>\n";
client.flush(); //initialise le client.print
//Envoie la page au client
client.print(s);
delay(1);
}
Pour le 2ème programme, adresse ip de l'esp est 192.168.4.1.
Essayer les 2 programmes et visualiser les données envoyer sur le port série.
Commander le robot
Les bornes de Esp8266 pour commander le shield moteur sont les suivantes :
Moteur A
D5 pour la PWM
D0 pour la direction
Moteur B
D4 pour le PWM
D2 pour la direction
A l'aide des indications ci-dessous, écrire votre programme, dans le bloque ci-dessous, pour le robot puisse avancer et stopper.
Tester votre programme et le faire valider par le professeur.
Pour finir, réaliser le programme pour le robot puisse avancer, stopper,reculer, tourner à gauche et à droite.
Tester votre programme et le faire valider par le professeur.
Méthode 3 : Application sur la tablette
Vous allez réaliser une application ionic cordova
Ouvrir le terminal de commande.
Aller dans le répertoire applications (cd application). Si celui-ci n'existe pas créer le ( mkdir applications).
Ensuite créer application :
cordova create espapp com.sciencesappliquees.espapp "Esp App"
Aller dans le répertoire espapp
cd espapp
Ajouter les plateformes windows et android
cordova platform add windows
cordova platform add android
Lancer le serveur cordova pour visualiser votre application sur chrome à l'adresse http://localhost:8000
cordova serve
Modifier le fichier index.html dans le répertoire www
V. Conclusion
Faire une synthèse du TP




