Exemple 1 :
Enregistrer des variables dans le navigateur :
- Détails
- Écrit par : Richard GAUTHIER
- Clics : 5856
Leçon 10 : Les tables
Les tables servent pour l'affichage de « données tabulaires », c'est-à-dire des informations présentées logiquement en rangées et en colonnes.
Est-ce difficile ?
Dresser des tables en HTML peut sembler compliqué au premier abord mais en restant calme et en regardant où on met les pieds, c'est en réalité strictement une affaire de logique, comme toute chose en HTML.
Exemple 1 :
<table>
<tr>
<td>Cellule 1</td>
<td>Cellule 2</td>
</tr>
<tr>
<td>Cellule 3</td>
<td>Cellule 4</td>
</tr>
</table>
Ce qui donne dans le navigateur :
| Cellule 1 | Cellule 2 |
| Cellule 3 | Cellule 4 |
Quelle est la différence entre <tr> et <td> ?
Comme vous pouvez le voir dans l'exemple précédent, il s'agit probablement de l'exemple HTML le plus compliqué fourni jusqu'ici. Décomposons-le et expliquons les différentes balises :
On utilise 3 éléments différents pour insérer des tables :
- La balise ouvrante
<table>et la balise fermante</table>marquent le début et la fin de la table. Logique. - La balise
<tr>tient pour « table row » (N.d.T. rangée de table), et commence et termine les rangées dans le sens horizontal. Encore logique. - La balise
<td>est l'abréviation de « table data » (N.d.T. données de table). Elle marque le début et la fin de chaque cellule dans les rangées de la table. Tout simple et logique.
Voici l'explication de l'exemple 1 : la table commence avec la balise <table>, suivie d'une balise <tr> indiquant le début d'une nouvelle rangée. Dans cette rangée, deux cellules sont insérées : <td>Cellule 1</td> et <td>Cellule 2</td>. La rangée se termine par une balise</tr>, et une nouvelle rangée <tr> commence juste après. Cette nouvelle rangée contient également deux cellules. La table se termine par une balise </table>.
Pour que les choses soient claires, les rangées sont des lignes horizontales de cellules et les colonnes des lignes verticales de cellules :
| Cellule 1 | Cellule 2 |
| Cellule 3 | Cellule 4 |
Cellule 1 et Cellule 2 forment une rangée, Cellule 1 et Cellule 3 une colonne.
Dans l'exemple précédent, la table a deux rangées et deux colonnes. Toutefois, une table peut avoir un nombre illimité de rangées et colonnes.
Exemple 2 :
<table>
<tr>
<td>Cellule 1</td>
<td>Cellule 2</td>
<td>Cellule 3</td>
<td>Cellule 4</td>
</tr>
<tr>
<td>Cellule 5</td>
<td>Cellule 6</td>
<td>Cellule 7</td>
<td>Cellule 8</td>
</tr>
<tr>
<td>Cellule 9</td>
<td>Cellule 10</td>
<td>Cellule 11</td>
<td>Cellule 12</td>
</tr>
</table>
Dans le navigateur, cela donne :
| Cellule 1 | Cellule 2 | Cellule 3 | Cellule 4 |
| Cellule 5 | Cellule 6 | Cellule 7 | Cellule 8 |
| Cellule 9 | Cellule 10 | Cellule 11 | Cellule 12 |
Y a t-il des attributs ?
Bien sûr qu'il y en a. Par exemple, l'attribut border sert à indiquer l'épaisseur de la bordure autour de la table :
Exemple 3 :
<table border="1">
<tr>
<td>Cellule 1</td>
<td>Cellule 2</td>
</tr>
<tr>
<td>Cellule 3</td>
<td>Cellule 4</td>
</tr>
</table>
Ce qui donne dans le navigateur :
| Cellule 1 | Cellule 2 |
| Cellule 3 | Cellule 4 |
L'épaisseur de la bordure s'exprime en pixels (cf. leçon 9).
Comme pour les images, on peut également fixer la largeur d'une table en pixels, ou autrement en pourcentage de l'écran :
Exemple 4 :
<table border="1" width="30%">
Cet exemple affichera une table dont la largeur est 30 % celle de l'écran dans le navigateur. Essayez par vous-même.
Plus d'attributs ?
Il y a des tas d'attributs pour les tables. En voici deux :
- align : indique l'alignement horizontal du contenu dans toute la table, dans une rangée ou dans une seule cellule. Par exemple, les valeurs "left" (à gauche), "center" (au centre) ou "right" (à droite).
- valign : indique l'alignement vertical du contenu dans une cellule. Par exemple, les valeurs "top" (en haut), "middle" (au milieu) ou "bottom" (en bas).
Exemple 5 :
<td align="right" valign="top">Cellule 1</td>
Que puis-je insérer dans mes tables ?
En théorie, on peut insérer n'importe quoi dans les tables : du texte, des liens et des images ... TOUJOURS EST-IL que les tables sont faites pour présenter des données tabulaires (c'est-à-dire, des données dont la présentation en rangées et en colonnes revêt un sens), donc abstenez-vous d'y placer des choses simplement au motif que vous voulez les mettre l'une à côté de l'autre.
Aux premiers temps d'Internet, c'est-à-dire quelques années en arrière, les tables servaient souvent pour la mise en page. Mais si vous voulez contrôler la présentation du texte et des images, il existe une solution beaucoup plus fûtée pour y parvenir (indice : CSS). Plus à ce sujet tout à l'heure.
Maintenant, mettez en pratique ce que vous venez d'apprendre et créez plusieurs tables de dimensions différentes, avec des attributs et du contenu différents. Ça devrait vous occuper pour quelques heures.
- Détails
- Écrit par : Richard GAUTHIER
- Clics : 6040
Leçon 6 : Quelques éléments de plus
- Détails
- Écrit par : Richard GAUTHIER
- Clics : 5538
Leçon 4 : Créer son premier site Web
Avec ce que vous avez appris dans les leçons précédentes, vous êtes maintenant à quelques minutes de réaliser votre premier site Web.
Comment ?
Dans la leçon 1, nous avons vu ce qui était nécessaire pour faire un site Web : un navigateur et « Bloc-notes » (ou un éditeur de texte similaire). Puisque vous lisez ces lignes, votre navigateur est déjà ouvert. Vous devez seulement ouvrir une autre fenêtre de navigateur (ouvrez le navigateur encore une fois) afin que vous puissiez lire ce tutoriel et en même temps voir votre nouveau site Web.
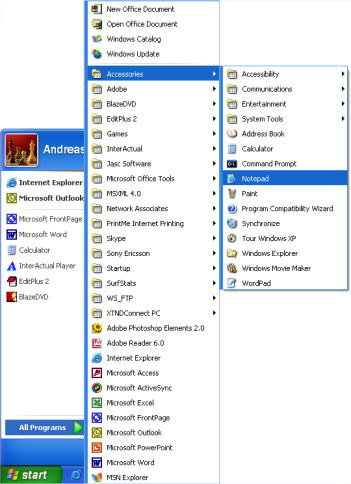
Lancez également « Bloc-notes » (dans Accessoires sous Programmes dans le menu Start) :

Nous sommes maintenant prêts !
Que dois-je faire ?
Commençons par quelque chose de simple. Que dites-vous d'une page où s'inscrirait : « Hourra ! Mon premier site Web. » Lisez la suite et vous verrez combien c'est facile.
HTML est simple et logique. Le navigateur lit le code HTML comme vous, de haut en bas et de gauche à droite. Un document HTML commence donc par ce qui vient en premier dans la page et finit par ce qui vient en dernier.
La première chose à faire est de dire au navigateur que vous lui « parlerez » dans le langage HTML. On le fait avec la balise <html> (ce n'est pas surprenant ici). Donc, avant de faire quoi que ce soit d'autre, tapez « <html> » à la première ligne de votre document dans « Bloc-notes ».
Comme vous l'avez peut-être retenu des leçons précédentes, <html> est une balise ouvrante qui doit être close par une balise fermante à la fin de la saisie du code HTML. Pour vous assurer de ne pas oublier la balise fermante du code HTML, tapez donc maintenant la balise fermante </html> quelques lignes en-dessous, vous écrirez le reste du document entre <html> et </html>.
Le document a ensuite besoin d'une « en-tête » (N.d.T. head), laquelle fournit des informations à propos du document, et d'un « corps » (N.d.T. body), lequel constitue le contenu du document. Puisque HTML n'est rien sans logique, l'en-tête (<head> et </head>) se trouve avant le corps (<body> et </body>).
Votre document devrait ressembler à ceci :
<html>
<head>
</head>
<body>
</body>
</html>
Notez comment nous avons structuré les balises avec des nouvelles lignes (avec la touche Entrée) ainsi que des indentations (avec la touche Tabulation). En principe, la façon dont on structure le document HTML n'a aucune importance. Mais pour vous aider (et ceux qui liront votre code) à garder une vue d'ensemble, il est fortement recommandé de structurer son code HTML proprement avec des sauts de ligne et des indentations, comme dans l'exemple ci-dessus.
Si votre document est comme l'exemple précédent, vous avez fait votre premier site Web, un site particulièrement terne et probablement pas celui dont vous avez rêvé en entamant ce tutoriel mais un site Web quand même. Ce que vous avez fait constituera la charpente de tous vos documents HTML futurs.
C'est très bien, mais comment ajouter du contenu à mon site Web ?
Comme vu auparavant, votre document HTML se compose de deux parties : une en-tête et un corps. Dans la section d'en-tête, vous inscrivez des informations concernant la page, tandis que le corps contient les informations qui constituent la page.
Par exmple, si vous souhaitez donner un titre à la page, qui apparaîtra dans la barre supérieure du navigateur, il faudra le faire dans la section « head ». L'élément servant pour un titre est title. C'est-à-dire que vous devez écrire le titre de la page entre la balise ouvrante<title> et la balise fermante </title> :
<title>Mon premier site Web</title>
Remarquez que ce titre n'apparaîtra pas dans la page même. Tout ce que vous voulez faire apparaître dans la page est du contenu, et doit donc être ajouté entre les balises « body ».
Comme promis, nous voulons que la page affiche « Hourra ! Mon premier site Web ». C'est le texte que nous voulons communiquer et il appartient ainsi à la section « body ». Donc dans la section de corps, tapez ce qui suit :
<p>Hourra ! Mon premier site Web.</p>
Le « p » dans <p> est l'abréviation de « paragraphe », et c'est exactement ça, un paragraphe de texte.
Votre document HTML devrait ressembler à ça :
<html>
<head>
<title>Mon premier site Web </title>
</head>
<body>
<p>Hourra ! Mon premier site Web.</p>
</body>
</html>
Ça y est ! Vous avez maintenant fabriqué votre premier véritable site Web !
Tout ce que vous avez à faire ensuite est de l'enregistrer sur votre disque dur et de l'ouvrir dans votre navigateur :
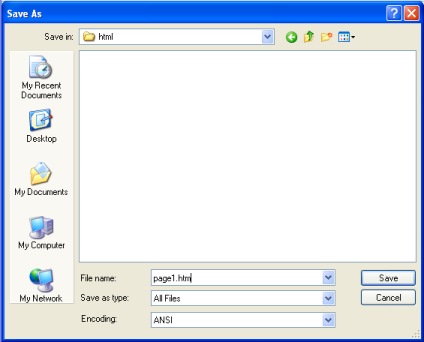
- Dans « Bloc-notes », sélectionnez « Enregistrer sous... » dans « Fichier », dans le menu supérieur.
- Sélectionnez « Tous fichiers » dans la boîte « Enregistrer avec le type ». C'est très important, car sinon vous l'enregistrerez comme un document de type texte et non comme document HTML.
- Maintenant sauvegardez votre document avec le nom « page1.htm » (le suffixe « .htm » indique qu'il s'agit d'un document HTML, « .html » donne le même résultat. J'utilise toujours « .htm », mais vous pouvez choisir l'extension que vous préférez). L'endroit où vous enregistrez le document sur le disque dur importe peu, tant que vous savez où le retrouver.

Maintenant allez au navigateur :
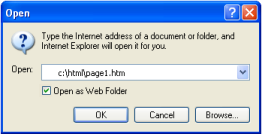
- Dans le menu supérieur, sélectionnez « Ouvrir » dans « Fichier » (CTRL+O).
- Cliquez « Parcourir » dans le dialogue qui apparaît.
- Cherchez votre document HTML et cliquez « Ouvrir ».

Il devrait alors s'afficher « Hourra ! Mon premier site Web.» dans le navigateur. Félicitations !
Si vous tenez absolument à ce que le monde entier voit votre chef d'œuvre tout de suite, vous pouvez sauter à la leçon 14 et apprendre à placer la page sur Internet. Sinon soyez patient et continuez à lire. La fête a juste commencé.
- Détails
- Écrit par : Richard GAUTHIER
- Clics : 5939
Leçon 3 : Les éléments et les balises
Vous êtes maintenant prêt à apprendre l'essence de HTML : les éléments.
Les éléments donnent la structure d'un document HTML et indiquent comment vous voulez que le navigateur présente votre site Web. En général, les éléments se composent d'une balise ouvrante, d'un contenu et d'une balise fermante.
Les balises ?
Les balises sont les étiquettes que vous utilisez pour marquer le début et la fin d'un élément.
Toutes les balises ont le même format : elles commencent par un signe inférieur à « < » et finissent par un signe supérieur à « > ».
Généralement parlant, il y a deux types de balises : les balises ouvrantes (<html>) et les balises fermantes (</html>). La seule différence entre les deux est la barre oblique « / ». Vous étiquetez le contenu en le plaçant entre une balise ouvrante et une balise fermante.
HTML n'est qu'une question d'éléments. Apprendre HTML c'est connaître et utiliser des balises différentes.
Montrez-moi des exemples ?
D'accord, l'élément b sert pour marquer des lettres en caractères gras. Tout le texte entre la balise ouvrante <b> et la balise fermante </b>s'inscrit en caractères gras dans le navigateur. La lettre « b » est l'abréviation de « bold » (N.d.T. gras).
Exemple 1 :
<b>Ce texte doit être en caractères gras.</b>
Voici ce que ça donne dans le navigateur :
Les éléments h1, h2, h3, h4, h5 et h6 servent à marquer des titres, « h » tient pour « heading » (N.d.T. titre), où h1 est le premier niveau et avec normalement le corps le plus grand, h2 est le deuxième niveau et normalement un texte légèrement plus petit, et h6 est le sixième et dernier niveau dans la hiérarchie des titres et normalement le plus petit texte.
Exemple 2 :
<h1>Voici un titre</h1>
<h2>Voici un sous-titre</h2>
Dans le navigateur, cela donnera :
Voici un titre
Voici un sous-titre
Donc, j'ai toujours besoin d'une balise ouvrante et d'une balise fermante ?
À ce qu'on dit, il y a une exception à chaque règle, et en HTML, quelques éléments font exception, avec une ouverture et une fermeture concentrée dans une seule balise. Ces éléments appelés éléments vides ne sont pas associés à un passage particulier dans le texte mais sont plutôt des étiquettes isolées, par exemple, un saut de ligne qui se présente comme ceci : <br />.
Les balises s'écrivent-elles en majuscules ou en minuscules ?
La plupart des navigateurs ne se soucient guère que vous tapiez vos balises en majuscules, en minuscules, ou dans un mélange des deux. <HTML>, <html> ou <HtMl> donneront normalement le même résultat. Quoi qu'il en soit, la méthode correcte est de taper les balises en minuscules. Donc, prenez l'habitude d'écrire vos balises en minuscules.
Où dois-je placer toutes ces balises ?
Vous tapez les balises dans un document HTML. Un site Web contient un ou plusieurs documents HTML. Lorsque vous surfez sur le Web, vous ouvrez simplement des documents HTML différents.
Si vous poursuivez jusqu'à la prochaine leçon, vous aurez fait votre premier site Web dans 10 minutes.
- Détails
- Écrit par : Richard GAUTHIER
- Clics : 5312




