Leçon 4 : Créer son premier site Web
Avec ce que vous avez appris dans les leçons précédentes, vous êtes maintenant à quelques minutes de réaliser votre premier site Web.
Comment ?
Dans la leçon 1, nous avons vu ce qui était nécessaire pour faire un site Web : un navigateur et « Bloc-notes » (ou un éditeur de texte similaire). Puisque vous lisez ces lignes, votre navigateur est déjà ouvert. Vous devez seulement ouvrir une autre fenêtre de navigateur (ouvrez le navigateur encore une fois) afin que vous puissiez lire ce tutoriel et en même temps voir votre nouveau site Web.
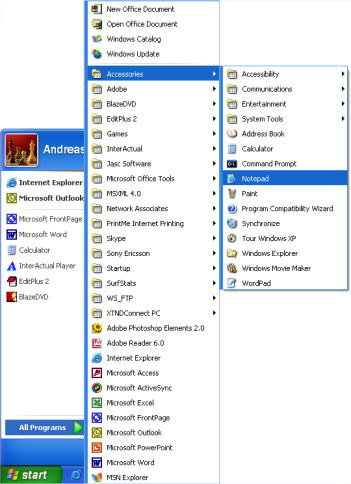
Lancez également « Bloc-notes » (dans Accessoires sous Programmes dans le menu Start) :

Nous sommes maintenant prêts !
Que dois-je faire ?
Commençons par quelque chose de simple. Que dites-vous d'une page où s'inscrirait : « Hourra ! Mon premier site Web. » Lisez la suite et vous verrez combien c'est facile.
HTML est simple et logique. Le navigateur lit le code HTML comme vous, de haut en bas et de gauche à droite. Un document HTML commence donc par ce qui vient en premier dans la page et finit par ce qui vient en dernier.
La première chose à faire est de dire au navigateur que vous lui « parlerez » dans le langage HTML. On le fait avec la balise <html> (ce n'est pas surprenant ici). Donc, avant de faire quoi que ce soit d'autre, tapez « <html> » à la première ligne de votre document dans « Bloc-notes ».
Comme vous l'avez peut-être retenu des leçons précédentes, <html> est une balise ouvrante qui doit être close par une balise fermante à la fin de la saisie du code HTML. Pour vous assurer de ne pas oublier la balise fermante du code HTML, tapez donc maintenant la balise fermante </html> quelques lignes en-dessous, vous écrirez le reste du document entre <html> et </html>.
Le document a ensuite besoin d'une « en-tête » (N.d.T. head), laquelle fournit des informations à propos du document, et d'un « corps » (N.d.T. body), lequel constitue le contenu du document. Puisque HTML n'est rien sans logique, l'en-tête (<head> et </head>) se trouve avant le corps (<body> et </body>).
Votre document devrait ressembler à ceci :
<html>
<head>
</head>
<body>
</body>
</html>
Notez comment nous avons structuré les balises avec des nouvelles lignes (avec la touche Entrée) ainsi que des indentations (avec la touche Tabulation). En principe, la façon dont on structure le document HTML n'a aucune importance. Mais pour vous aider (et ceux qui liront votre code) à garder une vue d'ensemble, il est fortement recommandé de structurer son code HTML proprement avec des sauts de ligne et des indentations, comme dans l'exemple ci-dessus.
Si votre document est comme l'exemple précédent, vous avez fait votre premier site Web, un site particulièrement terne et probablement pas celui dont vous avez rêvé en entamant ce tutoriel mais un site Web quand même. Ce que vous avez fait constituera la charpente de tous vos documents HTML futurs.
C'est très bien, mais comment ajouter du contenu à mon site Web ?
Comme vu auparavant, votre document HTML se compose de deux parties : une en-tête et un corps. Dans la section d'en-tête, vous inscrivez des informations concernant la page, tandis que le corps contient les informations qui constituent la page.
Par exmple, si vous souhaitez donner un titre à la page, qui apparaîtra dans la barre supérieure du navigateur, il faudra le faire dans la section « head ». L'élément servant pour un titre est title. C'est-à-dire que vous devez écrire le titre de la page entre la balise ouvrante<title> et la balise fermante </title> :
<title>Mon premier site Web</title>
Remarquez que ce titre n'apparaîtra pas dans la page même. Tout ce que vous voulez faire apparaître dans la page est du contenu, et doit donc être ajouté entre les balises « body ».
Comme promis, nous voulons que la page affiche « Hourra ! Mon premier site Web ». C'est le texte que nous voulons communiquer et il appartient ainsi à la section « body ». Donc dans la section de corps, tapez ce qui suit :
<p>Hourra ! Mon premier site Web.</p>
Le « p » dans <p> est l'abréviation de « paragraphe », et c'est exactement ça, un paragraphe de texte.
Votre document HTML devrait ressembler à ça :
<html>
<head>
<title>Mon premier site Web </title>
</head>
<body>
<p>Hourra ! Mon premier site Web.</p>
</body>
</html>
Ça y est ! Vous avez maintenant fabriqué votre premier véritable site Web !
Tout ce que vous avez à faire ensuite est de l'enregistrer sur votre disque dur et de l'ouvrir dans votre navigateur :
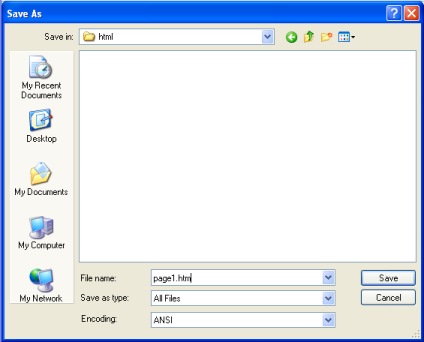
- Dans « Bloc-notes », sélectionnez « Enregistrer sous... » dans « Fichier », dans le menu supérieur.
- Sélectionnez « Tous fichiers » dans la boîte « Enregistrer avec le type ». C'est très important, car sinon vous l'enregistrerez comme un document de type texte et non comme document HTML.
- Maintenant sauvegardez votre document avec le nom « page1.htm » (le suffixe « .htm » indique qu'il s'agit d'un document HTML, « .html » donne le même résultat. J'utilise toujours « .htm », mais vous pouvez choisir l'extension que vous préférez). L'endroit où vous enregistrez le document sur le disque dur importe peu, tant que vous savez où le retrouver.

Maintenant allez au navigateur :
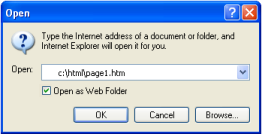
- Dans le menu supérieur, sélectionnez « Ouvrir » dans « Fichier » (CTRL+O).
- Cliquez « Parcourir » dans le dialogue qui apparaît.
- Cherchez votre document HTML et cliquez « Ouvrir ».

Il devrait alors s'afficher « Hourra ! Mon premier site Web.» dans le navigateur. Félicitations !
Si vous tenez absolument à ce que le monde entier voit votre chef d'œuvre tout de suite, vous pouvez sauter à la leçon 14 et apprendre à placer la page sur Internet. Sinon soyez patient et continuez à lire. La fête a juste commencé.




