|
TP n°5 : Pages Web : Html5 et Css3 |
 |
| Noms : | ||
| Centre d'intérêt : | CI 4 : Gestion de l’information / Structures matérielles et logicielles associées au traitement de l’information | |
| Classe : | 1ère Sti2d Sin | |
| Id programme : | sin15, sin31 | |
| Conditions : | Seule , durée 3 heures. | |
| Matériel : | - un ordinateur; | |
| Logiciel : | - Netbeans 8.2; - Utiliser le navigateur Google Chrome. |
|
| Document : | ||
I. Objectifs
- Découverte du langage HTML5, CSS3 et réalisation d'une page web
II. Introduction
Le web a bien évolué depuis c'est début :
- Première page web en 1993 :

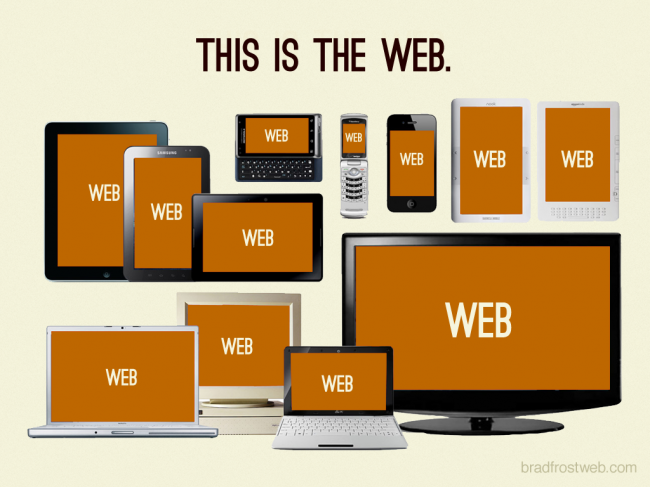
- Aujourd'hui :

Source : http://bradfrost.com/blog/post/this-is-the-web/
- et demain :

Source : http://bradfrost.com/blog/post/this-is-the-web/
Mais ce qui n'a pas changé, c'est la manière de visualiser les pages internet. En effet, les navigateurs utilisent toujours le même langage de description l'HTML.
En savoir plus sur l'histoire d'internet :
https://fr.wikipedia.org/wiki/Histoire_d%27Internet#Chronologie_s.C3.A9lective
III. L'HTML c'est quoi?
L'html est un langage de description qui utilise des balises avec des attributs(options) pour afficher une page html.
Pour afficher un titre, un paragraphe et une image, nous utiliserons le code suivant :
<h1 style="color: red ; text-align: center">HTML</h1>
<p style="color:blue">L'Html est un langage de description.</p>
<img src="/logo.jpg" width="100px" title="logo sti2d" />
et nous aurons comme résultat sur un navigateur Internet:

Vidéo sur les balises :
Vidéo sur les attributs :
La liste et la description des balises utilisée par HTML version 5 :
C'est quoi un fichier HTML?
- Un fichier HTML n'est pas compilé (ce n'est pas un programme)
- Un fichier HTML est un fichier texte simple, parfaitement lisible, respectant un ensemble de convention d'écriture.
- Un fichier HTML peut être écrit à l'aide de n'importe quel éditeur de texte simple (des éditeurs plus évolués existent également)
- Lorsque vous consultez un site web, les fichiers HTML (extension .htm ou .html) sont envoyés à votre navigateur et le code html est interprété sur VOTRE machine par VOTRE navigateur.
- Il n'est pas indispensable de posséder un serveur HTTP pour écrire des pages. Vous pouvez utiliser la fonction « Ouvrir » de votre navigateur pour consulter une page HTML enregistrée sur votre ordinateur (ou une page que vous avez vous-même créée).
- Il est possible de visualiser le code d'une page web. Par exemple dans le navigateur Chrome, allez dans le menu « outils » puis « développement web » puis « Code source de la page » (ou CTRL U).
Maintenant, vous connaissez les balises, vous allez pouvoir créer une page internet. Mais pour cela, il nous faut un I.D.E ( Integrated development environment ou Environnement de développement intégré) pour écrire le code.
Il en existe beaucoup de gratuit:
- Aptana Studio
- Aloha Edito
- Blue Griffon
- Mercury Editor;
- Rendra; Online HTML5 Editor;
- Maqetta;
- NetBeans;
- JetBrains WebStorm;
- Visual Studio Express 2012 for Web;
- Komodo Edit;
- Eclipse;
- FlashDevelop;
- Notepad++;
- ....
Vous verrez dans la partie suivante, pourquoi vous utiliserez Netbeans comme IDE pour l'html5.
IV. Première page simple
Nous allons procéder par étapes progressives. A chaque fois, des nouvelles connaissances sont apportées, ensuite on les met en pratique. Vous avez intérêt à noter au fur et à mesure sur vos fiches de révisions (fiches de synthèse) ce qui vous parait important.
3 documents sont à votre disposition si vous rencontrez des problèmes ou si vous voulez aller plus loin :
- les balises HTML5.pdf (fiche résumée des balises utilisée en HTML)
- les propriétés CSS3.pdf (fiche résumée des propriétés et paramétrages en CSS3)
- apprenez-a-creer-votre-site-web-avec-html5-et-css3.pdf
4.1 Premier essai
Nous allons utiliser l'IDE netbeans 8.2. S'il n'est pas installé sur votre PC demander au professeur de le faire (il s'agit d'un éditeur de texte gratuit, enrichi afin de mieux repérer les syntaxes en fonction du langage utilisé).
Les étapes :
1. Ouvrir l'IDE (Integrated Development Environment) NetBeans et aller dans File->New Project->Html5 Application.
2. Nommer le projet « pages_web ». Vous y copierez les images nécessaires au TP.
3. Créer le nouveau projet en cliquant sur Finish.
4. Dans l'onglet project, sélectionner index.html.
5. Effacer le texte de la page index.html et metter le texte suivant à la place:
Bonjour le monde.
Bienvenue sur mon premier site web.
6. Enregistrer le fichier et lancer le projet (Run project).
7. Normalement, le navigateur Chrome s'ouvre et votre première page Web apparaîtra. Si ce n'est pas le cas, appeler le professeur pour qu'il finalise les réglages sur Netbeans et Chrome.
8. Faites un screenshot de la page web obtenue et notez vos observations.
4.2 Premiers éléments HTML et première page HTML.
___________________________ Données __________________________________
Les balises :
Le texte que vous vous avez écrit dans ce fichier est le code html qui est interprété par un navigateur pour visualiser le résultat. Ce code est constitué de texte et d’indications de mise en page. Ces indications sont appelées balises.
Une balise html (ou tag en anglais) respecte la syntaxe suivante : <balise>
Les pages HTML sont remplies de ces balises. Celles-ci sont invisibles à l'écran pour les visiteurs, mais elles permettent à l'ordinateur de comprendre ce qu'il doit afficher.
Les balises se repèrent facilement. Elles sont entourées de "chevrons", c'est-à-dire des symboles < et >, comme ceci : <balise>
À quoi est-ce qu'elles servent ?
Elles indiquent la nature du texte autour d'elles. Par exemple : "Le titre de la page", "Une image", "Un paragraphe ", etc. …
On distingue deux types de balises : les balises en paires et les balises orphelines.
Les balises en paires : elles s'ouvrent (<balise>), contiennent du texte, et se ferment plus loin (</balise>).
Les balises orphelines : ce sont des balises qui servent le plus souvent à insérer un élément à un endroit précis (par exemple une image). Il n'est pas nécessaire de délimiter le début et la fin de l'image, on veut juste dire à l'ordinateur d'insérer une image à un endroit
Les attributs :
Les attributs sont un peu les options des balises. Ils viennent compléter les balises pour donner des informations supplémentaires. L'attribut se place après le nom de la balise ouvrante et a le plus souvent une valeur.
<balise attribut="valeur">
Prenons la balise <image />, seule, elle ne sert pas à grand chose. On pourrait rajouter un attribut qui indique le nom de l'image à afficher.
<image nom="photo.jpg" />
Dans le cas d'une balise fonctionnant "par paire", on ne met les attributs que dans la balise ouvrante et pas dans la balise fermante. Par exemple, ce code indique que la citation est de Neil Armstrong et qu'elle date du 21 Juillet 1969
<citation auteur="Neil Armstrong" date="21/07/1969">
C'est un petit pas pour l'homme un bond de géant pour l´humanité.
</citation>
Structure de base d'une page HTML5 :
Toutes les pages html seront écrites avec la structure ci-dessous :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<body>
Boujour tout le monde!
</body>
</html>
Vous noterez que les balises s'ouvrent et se ferment dans un ordre précis. Par exemple, la balise <html> est la première que l'on ouvre, et c'est aussi la dernière que l'on ferme (tout à la fin du code, avec </html>). Les balises doivent être fermées dans le sens inverse de leur ouverture.
Exemple :
<html><body></body></html> : correct.
Une balise qui est ouverte à l'intérieur d'une autre doit aussi être fermée à l'intérieur.
<html><body></html></body> : incorrect. les balises s'entremêlent.
Le doctype
La toute première ligne s'appelle le doctype. Elle est indispensable car c'est elle qui indique qu'il s'agit bien d'une page web HTML.
Ce n'est pas vraiment une balise comme les autres (elle commence par un point d'exclamation), vous pouvez considérer que c'est un peu l'exception qui confirme la règle.
La balise <html>
C'est la balise principale du code. Elle englobe tout le contenu de la page. La balise fermante </html> se trouve tout à la fin du code.
L'en-tête <head> et le corps <body>
Une page web est constituée de 2 parties :
L'en-tête <head> : cette section donne quelques informations générales sur la page, comme son titre, l'encodage (pour la gestion des caractères spéciaux), etc. Cette section est généralement assez courte. Les informations que l'en-tête contient ne sont pas affichées sur la page, ce sont simplement des informations générales à destination de l'ordinateur. Elles sont cependant très importantes !
Le corps <body> : c'est là que se trouve la partie principale de la page. Tout ce que nous écrirons ici sera affiché à l'écran. C'est à l'intérieur du corps que nous écrirons la majeure partie de notre code.
L'encodage (charset)
Cette balise indique l'encodage utilisé dans votre fichier .html.
Sans rentrer dans les détails, car cela pourrait vite devenir compliqué, l'encodage indique la façon dont le fichier est enregistré. C'est lui qui détermine comment les caractères spéciaux vont s'afficher (accents, idéogrammes chinois et japonais, symboles arabes, etc.).
Il y a plusieurs techniques d'encodage aux noms bizarres utilisées en fonction des langues : ISO-8859-1, OEM 775, Windows-1253... Un seul cependant devrait être utilisé aujourd'hui autant que possible : UTF-8. Cette méthode d'encodage permet d'afficher sans aucun problème pratiquement tous les symboles de toutes les langues de notre planète.
Il faut aussi que votre fichier soit bien enregistré en UTF-8. C'est le cas le plus souvent sous Linux par défaut, mais sous Windows il faut généralement le dire au logiciel.
__________________________________________________________________________________
4.2.1 Maintenant on crée notre première page HTML :
1. Créez, dans le projet pages_web, un nouveau fichier HTML (clic droit sur "Site Root" ) et nommez le test1.html.

2. Recopier toute la structure de base d'une page web (vu précédemment).
3. Mettre en titre : Mon premier site Web
4. Enregistrer le fichier.
5. Lancer le : clic droit sur test1.html et Run.
6. Normalement le nouvelle page web apparaît dans Google Chrome.
7. Décrire ce que fait votre page et notamment où s'affiche votre titre.
4.2.2 Commençons maintenant à remplir cette première page
__________________________________ Données ______________________________________
Créer des paragraphes
La plupart du temps, lorsqu'on écrit du texte dans une page web, on le fait à l'intérieur de paragraphes. Le langage HTML propose justement la balise <p> pour délimiter les paragraphes.
Exemple
: <p>Bienvenue sur mon site web</p>
<p> signifie "Début du paragraphe"
</p> signifie "Fin du paragraphe"
Bien sûr il faut écrire le contenu de notre site entre les balises <body></body>.
Insérer un commentaire
Un commentaire est une balise HTML avec une forme bien spéciale :
Exemple :
<!-- voici un commentaire -->
______________________________________________________________________________________
Réalisation :
1. Dans votre fichier test1.html : écrire le texte suivant dans un seul paragraphe (avec la balise <p>) :
Bonjour et bienvenue sur mon premier site web !
Je vous demande d'être indulgent car je viens tout juste de commencer.
Je sais que mon site n'est pas encore très fourni.
Mais d'ici la fin de ce TP je devrais faire bien mieux …
2. Enregistrer le fichier sous le nom : test2.html
3. Ouvrir ce nouveau fichier avec Google Chrome.
4. Tester le fonctionnement et noter vos observations :
Amélioration :
___________________________ Données ______________________________________
Il existe une balise "Aller à la ligne" !
C'est une balise orpheline qui sert juste à indiquer qu'on doit aller à la ligne : <br />.
Vous devez obligatoirement la mettre à l'intérieur d'un paragraphe, à l'endroit ou vous souhaitez retourner à la ligne.
______________________________________________________________________________
5. Modifier le fichier test2.html afin de revenir à la ligne après chaque phrase. Faire valider par le professeur.
4.2.3 Un peu de mise en page
___________________________ Données ______________________________________
Créer des titres
Attention : Ne pas confondre avec la balise <title> ! La balise <title> qui permet d'afficher le titre de la page dans la barre de titre du navigateur.
Les titres <h1> , <h2>, etc, eux, servent à créer des titres qui seront affichés dans la page web.
Lorsque le contenu de votre page va s'étoffer avec de nombreux paragraphes, cela va devenir difficile pour vos visiteurs de se repérer. C'est là que les titres deviennent utiles.
En HTML on a le droit d'utiliser 6 niveaux de titres différents. Ce qui veux dire par là qu'on peut dire "Ceci est un titre très important", "Ceci est un titre un peu moins important", "Ceci est un titre encore moins important", etc. On a donc 6 balises de titre différentes :
<h1> </h1> : signifie "titre très important". En général, on s'en sert pour afficher le titre de la page au début de celle-ci.
<h2> </h2> : signifie "titre important".
<h3> </h3> : pareil, c'est un titre un peu moins important (on peut dire un "sous-titre" si vous voulez).
<h4> </h4> : titre encore moins important.
<h5> </h5> : titre pas important.
<h6> </h6> : titre vraiment, mais alors là vraiment pas important du tout.
______________________________________________________________________________
Réalisation :
1. Creer un fichier test2.html : mettre en titre du site Titres
2. Ecrire le texte suivant en utilisant les paragraphes (on n'utilisera pas les balises <br/> car elles sont ici inutiles)
-
Bonjour et bienvenue
titre style h1
Voici mon premier site web !
titre style h2
Je vous demande d'être indulgent
titre style h3
Je viens de commencer le langage html.
titre style h4
Je sais que mon site n'est pas encore très fourni.
titre style h5
Mais d'ici la fin de ce TP je devrais faire bien mieux …
titre style h6
3. Enregistrer et Run File
4. Visionnez votre travail dans Google Chrome
5. Faites un screensht de la page et décrivez ce qui se passe.
6. Faire valider par le professeur.
4.2.4 Encore de la mise en page
_____________________________________ Données ______________________________________
La mise en valeur d'un mot ou groupe de mots dans une phrase
Au sein de vos paragraphes, certains mots sont parfois plus importants que d'autres et vous aimeriez les faire ressortir. HTML vous propose différents moyens de mettre en valeur le texte de votre page.
- Mettre un peu en valeur ( cela ressemble à l'italique dans les traitements de texte). Pour mettre un peu en valeur votre texte, vous devez utiliser la balise <em> </em>. Son utilisation est très simple : entourez les mots à mettre en valeur par ces balises.
- Mettre bien en valeur (cela ressemble au « gras » dans les traitements de texte). Pour mettre un texte bien en valeur, on utilise la balise <strong> qui signifie "fort", ou "important". Elle s'utilise exactement de la même manière que <em>.
Marquer le texte ( correspond au surlignage)
- La balise <mark> permet de faire ressortir visuellement une portion de texte. Le texte n'est pas forcément considéré comme important mais on veut qu'il se distingue bien du reste du texte. Cela peut être utile pour faire ressortir un texte pertinent après une recherche sur votre site par exemple.
______________________________________________________________________________________
Réalisation :
1. Dans votre fichier test3.html vous allez modifier la dernière phrase : « Mais d'ici la fin de ce TP je devrais faire bien mieux … :
- enlever la balise de titre H6
- Mettre en valeur "Mais"
- Mettre bien en valeur "fin de ce TP"
- Marquer le texte "mieux"
2. Enregistrer le fichier sous test4.html.
3. Lancez le avec Run File et visionner le dans Google Chrome
4. Copiez le code et faites un screenshot de la fenêtre google chrome.
| Code HTML | Page web |
|
|
5.Décrire ce qui se passe.
6. Faire valider par le professeur.
4.2.5 Encore et toujours de la mise en page : les listes à puces
_____________________________________ Données ______________________________________
Les listes à puces
Les listes à puces nous permettent souvent de mieux structurer notre texte et d'ordonner nos informations.
Il existe deux types de listes à puces :
Les listes non ordonnées :
C'est un système qui nous permet de faire une liste d'éléments, sans notion d'ordre (il n'y a pas de "premier" ni de "dernier"). Pour créer une liste à puces non ordonnée, il suffit d'utiliser la balise <ul> que l'on referme un peu plus loin avec un </ul>.
Ensuite, il faut écrire chacun des éléments de la liste entre 2 balises <li> </li>.
Toutes ces balises doivent se trouver entre <ul> et </ul>.
Les listes ordonnées :
Une liste ordonnée fonctionne de la même façon, seule une balise change. Il faut remplacer <ul> </ul> par <ol> </ol>. À l'intérieur de la liste, on utilise toujours des balises <li> </li> pour délimiter les éléments.
L'ordre dans lequel vous mettez les éléments de la liste est important.
Le premier <li></li> sera l'élément n°1, le second sera le n°2 etc. ...
______________________________________________________________________________________
Réalisation :
1. Dans votre fichier test4.html : rajouter la Phrase « Cette année je suis en STI2D_SIN » (en titre important)
2. Modifier le titre de la page web pour qu'il devienne : « test des listes à puces »
3. Rajouter la phrase « Voici les disciplines enseignées en STI2D_SIN :» (en sous titre)
4. Faire une liste avec des puces non ordonnées puis ordonnée des matières enseignées en STI2D_SIN
5. Enregistrer le fichier sous test5.html.
6. Lancez le avec Run File et visionner le dans Google Chrome
7. Copiez le code et faites un screenshot de la fenêtre dans google chrome.
| Code HTML | Page web |
|
|
8.Décrire ce qui se passe.
9. Faire valider par le professeur.
4.3 Intégrons des images
___________________________________ Données ______________________________________
Les images
Insérer une image dans une page web ? Vous allez voir, c'est d'une facilité déconcertante.
Il existe différents formats d'image que l'on peut utiliser sur des sites web, et on ne doit pas les choisir au hasard. En effet, les images sont parfois volumineuses à télécharger, ce qui ralentit le temps de chargement de la page.
Quand vous avez une image "entre les mains", vous avez la possibilité de l'enregistrer dans plusieurs "formats" différents. Le poids (en Ko, voire en Mo) de l'image sera plus ou moins élevé selon le format choisi, et la qualité de l'image va changer.
Toutes les images diffusées sur Internet ont un point commun : elles sont compressées. Cela veut dire que l'ordinateur fait des calculs pour qu'elles soient moins lourdes et donc plus rapides à charger.
Les formats images :
Les images au format JPEG (Joint Photographic Expert Group) sont très répandues sur le Web. Ce format est conçu pour réduire la taille des photos, qui peuvent comporter plus de 16 millions de couleurs différentes. Les images JPEG sont enregistrées avec l'extension jpg ou jpeg.
Le format PNG (Portable Network Graphics) est le plus récent de tous. Ce format est adapté à la plupart des graphiques (je serais tenté de dire "à tout ce qui n'est pas une photo"). Le PNG a deux gros avantages : il peut être rendu transparent et il n'altère pas la qualité de l'image.
Le format GIF est un format assez vieux, qui a été néanmoins très utilisé (et qui reste très utilisé par habitude). Aujourd'hui, le PNG est globalement bien meilleur que le GIF : les images sont le plus souvent plus légères et la transparence est de meilleure qualité. Je vous recommande donc d'utiliser le PNG autant que possible. Il est limité à 256 couleurs (alors que le PNG peut aller jusqu'à plusieurs millions de couleurs).
Insertion d'une image
La balise qui va nous permettre d'insérer une image est <img />
C'est une balise de type orpheline (comme <br/>). Cela veut dire qu'on n'a pas besoin de l'écrire en deux exemplaires comme la plupart des autres balises que nous avons vues jusqu'ici.
La balise doit être accompagnée de 2 attributs obligatoires :
- src : il permet d'indiquer où se trouve l'image que l'on veut insérer. Vous pouvez soit mettre un chemin en absolu (ex. : http://www.site.com/microprocesseur.png), soit mettre le chemin en relatif (ce qu'on fait le plus souvent). Ainsi, si votre image est dans un sous-dossier images vous devrez taper : src="/images/microprocesseur.png"
- alt : cela signifie "texte alternatif". On doit toujours indiquer un texte alternatif à l'image, c'est-à-dire un court texte qui décrit ce que contient l'image. Ce texte sera affiché à la place de l'image si celle-ci ne peut pas être téléchargée (ça arrive), ou sur les navigateurs de personnes handicapées (non-voyants) qui ne peuvent malheureusement pas "voir" l'image. Cela aide aussi les robots des moteurs de recherche pour les recherches d'images.
Exemple : <img src="/vacances.jpg" alt="Photo de vacances" />
La balise image admet entre autre les propriétés suivantes :
- ALIGN= Top , Bottom, Middle, Left ou Right
Exemple : <img src="/vacances.jpg" alt="Photo de vacances" align="right"/>
- BORDER= PIXELS WIDTH= Pixels ou pourcentages (largeur)
HEIGHT= Pixels ou pourcentages (hauteur)
Exemple: <img src="/vacances.jpg" alt="Photo de vacances" align="right" border =2 width=100 height=200"/>
______________________________________________________________________________________
Réalisation :
1. Dans votre fichier test5.html , insérer l'image du lycée (photo_lamache.jpg) sous la dernière ligne de texte (taille de l'image 480*320 pixels).
2. Enregistrer le fichier sous le nom test6.html.
3. Visualiser avec Google Chrome.
| Code HTML | Page web |
|
|
4. Faire valider par le professeur.
5. Faites des essais avec des valeurs différentes pour les attributs align, border, width et height pour bien comprendre leur rôle et leur impact.
V. Site avec plusieurs pages
5.1 Notion de Liens
____________________________________ Données ______________________________________
Insérer un lien vers un autre site
Il est facile de reconnaître les liens sur une page : ils sont écrits d'une façon différente (par défaut en bleu souligné) et en général un curseur en forme de main apparaît lorsqu'on pointe dessus.
Pour faire un lien, la balise que nous allons utiliser est très simple à retenir : <a>. Il faut cependant lui ajouter un attribut, href, pour indiquer vers quelle page on souhaite amener.
Exemple : Adresse du site du Lycée : http://ecolelamache.org/
code : <a href="http://ecolelamache.org/">Site de mon Lycée </a>
On peut aussi avoir un lien sur une autre page de son propre site. Le code est alors du type (si la page est placée dans le même dossier) :
<a href="/ma_page2.html"> page2 </a>
ou si le fichier est dans un autre répertoire :
<a href="/repertoire/ma_page2.html"> page 2 </a>
______________________________________________________________________________________
Réalisation :
1. Dans votre fichier test6.html , enlever l'image du lycée
2. Rajouter un lien sur le site internet du lycée
3. Enregistrer le fichier sous le nom test7.html
4. Ouvrir ce nouveau fichier avec Google Chrome
5.2 Site avec plusieurs pages
Vous allez maintenant créer 3 pages (index.html, page1.html et page2.html).
Contenu de la page d'accueil de votre site : index.html
- titre de la page web: Page d'accueil de mon site
- En haut du site : Bienvenue sur la présentation de mon site (format : en titre important)
- puis 3 sauts de lignes
- Ajouter l'image du logo du lycée "logo_lamache.png" avec une bordure d'épaisseur 3 pixels, une largeur de 300 pixels et une hauteur de 60 pixels
- Ajouter 1 saut de ligne
- Ajouter l'image "photo_lamache.jpg" avec une bordure d'épaisseur 4 pixels, une largeur de 480 pixels et une hauteur de 320 pixels
- Ajouter 1 saut de ligne
- Ajouter un lien vers le Lycée LaMache lorsque l'on clique sur "Visiter le site de mon Lycée ?" (format : en titre important)
- Ajouter 1 saut de ligne
- Ajouter l'image du logo de la section STI SIN "logo_STI2D.jpg" avec une bordure d'épaisseur 3 pixels, une largeur de 241 pixels et une hauteur de 147 pixels
- Ajouter 1 saut de ligne
- Ajouter un lien vers la page1.html lorsque l'on clique sur "Aller sur la page 1 de mon site ?" (en titre important)
Contenu de la page 1 de votre site : page1.html
- titre de la page web: Page 1 de mon site
- En haut du site : Bonjour et bienvenue sur la page 1 de mon site (format : en titre important)
- on saute 2 lignes
- on écrit : Cette année je suis en STI2D option SIN (format : en titre important)
- on écrit : Voici les disciplines enseignées en STI2D_SIN: (format : en titre un peu moins important)
- On affiche une liste non numérotée des matières enseignées
- Ajouter 1 saut de ligne
- Ajouter un lien vers la page2.html lorsque l'on clique sur "Aller sur la page 2 de mon site ?" (en titre important)
Contenu de la page 2 de votre site : page2.html
- titre de la page web: Page 2 de mon site
- En haut du site : Bonjour et bienvenue sur la page 2 de mon site (format : en titre important)
- on saute 2 lignes
- on écrit : Ce TP fait partie de la 2ème série étudiée en spécialité SIN (format : en titre moins important)
- Ajouter 1 saut de ligne
- Ajouter l'image « logo_tp_BQ.png » sans bordure, une largeur de 600 pixels et une hauteur de 292 pixels
- Ajouter un lien vers la page1.html lorsque l'on clique sur "Revenir à la page 1 de mon site ?" (en titre important)
- Ajouter un lien vers la index.html lorsque l'on clique sur "Revenir à la page d'accueil de mon site?" (en titre important)
1. Essayer vote site internet composé de ces 3 pages.
| Code HTML | Page web |
|
|
2. Faire valider par le professeur.
VI. Mise en forme du texte html avec le CSS3 ( Cascading Style Sheets version 3)
 |
Le travail ci-dessous vous propose de vous familiariser avec le CSS à travers des exemples progressifs. S'il vous manque une information sur une propriété du CSS3, il faut voir dans ce fichier: les propriétés CSS3.pdf |
6.1 découverte et gestion de la couleur
___________________________ Données ______________________________________
Mettre en forme du texte html avec le CSS3
CSS (Cascading Style Sheets : feuilles de style en cascade) est un langage informatique qui sert à décrire la présentation des documents HTML et XML.
Le CSS comporte beaucoup de propriétés, qui sont un peu l'équivalent des balises en HTML.
C'est lui qui vous permet de choisir la couleur de votre texte, c'est lui qui vous permet de sélectionner la police utilisée sur votre site, c'est lui qui permet de définir la taille du texte, les bordures, le fond...
Et aussi, c'est lui qui permet de faire la mise en page de votre site.
Il permet entre autre que mon menu soit à gauche et occupe telle largeur, que l'en-tête de mon site soit en haut et qu'il soit toujours visible, etc. …
Emplacement du code CSS
Vous avez le choix, car on peut écrire du code en langage CSS à 3 endroits différents :
- Dans un fichier .css (méthode la plus recommandée) ;
- Dans l'en-tête <head> du fichier HTML ;
- Directement dans les balises du fichier HTML via un attribut style (méthode la moins recommandée) ;
Sous Netbeans, il suffit d'enregistrer le nouvel (ex : style) onglet en code css
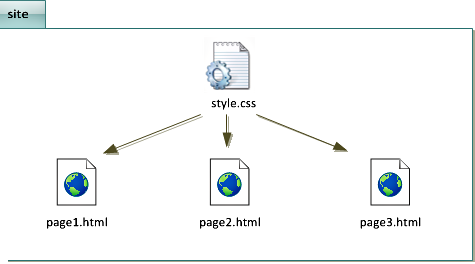
Sous explorateur de fichiers, les 2 fichiers seront placés côte à côte. D'un côté le *.html, de l'autre le *.css

|
A quoi ressemble un fichier CSS?
.titre_principal C'est un attribut que l'on peut mettre sur n'importe quelle balise, aussi bien titre que paragraphe, image, etc. Par exemple: <h1 class="titre_principal"> </h1> |
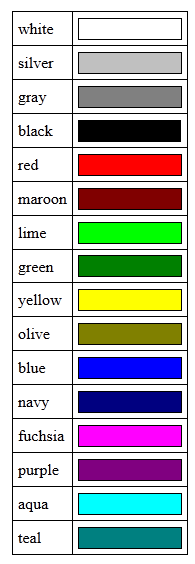
les 16 couleurs fondamentales :
|
______________________________________________________________________________________
Réalisation 1:
1. Créer un nouveau fichier style1.css
2. Ouvrir le fichier page1.html et enregistrez-le sous page1bis.html
3. Déclarer la feuille de style :<link rel="stylesheet" href="/style1.css" /> dans l'entête de votre fichier page1bis.html .
4. Dans le fichier style1.css créer une balise titre_principal et lui attribuer la couleur rouge (RED)
5. Dans le fichier page1bis.html intégrer l'attribut class au titre de votre site
6. Ouvrir ce fichier avec Google Chrome
| Code HTML | Page web |
|
|
7. Faire valider par le professeur.
6.2 La couleur (suite)
____________________________________ Données __________________________________________
Les balises universelles
Il arrivera parfois que vous ayez besoin d'appliquer une class à certains mots qui, à l'origine, ne sont pas entourés par des balises. En effet, le problème de class, c'est qu'il s'agit d'un attribut. Vous ne pouvez donc en mettre que sur une balise. Si, par exemple, je veux modifier uniquement « bienvenue » dans le paragraphe suivant :
<p>Bonjour et bienvenue sur mon site !</p>
Cela serait facile à faire s'il y avait une balise autour de « bienvenue » mais, malheureusement il n'y en a pas. Par chance, on a inventé… la balise-qui-ne-sert-à-rien.
En fait, on a inventé deux balises dites universelles, qui n'ont aucune signification particulière (elles n'indiquent pas que le mot est important, par exemple). On va voir la première de ces balises :
<span> </span> : c'est une balise de type inline, c'est-à-dire une balise que l'on place au sein d'un paragraphe de texte, pour sélectionner certains mots uniquement. Les balises <strong> et <em> sont de la même famille. Cette balise s'utilise donc au milieu d'un paragraphe et c'est celle dont nous allons nous servir par exemple pour colorer « bienvenue ». : <p>Bonjour et <span class= « toto » >bienvenue<span> sur mon site !</p>
______________________________________________________________________________________
Réalisation 2:
1. reprendre le fichier page1bis.html et enregistrez-le sous le nom page1bis2.html
2. Nous voulons écrire le STI2D en rouge avec la balise titre_principal. Modifier le fichier page1bis2.html et intégrer l'attribut class au mot STI2D grâce à la balise span
3. Ouvrir ce fichier avec Google Chrome
4. Faire valider par le professeur.
6.3 Encore plus de couleur
____________________________________ Données __________________________________________
Seize couleurs, c'est quand même un peu limite quand on sait que la plupart des écrans peuvent en afficher seize millions. D'un autre côté, remarquez, s'il avait fallu donner un nom à chacune des seize millions de couleurs…
Heureusement, il existe en CSS plusieurs façons de choisir une couleur parmi toutes celles qui existent.
Méthode 1 : notation hexadécimale :
Elle est couramment utilisée sur le Web. Un nom de couleur en hexadécimal, cela ressemble à : #FF5A28. Pour faire simple, c'est une combinaison de lettres et de chiffres qui indiquent une couleur.
On doit toujours commencer par écrire un dièse (#), suivi de six lettres ou chiffres allant de 0 à 9 et de A à F.
Certains logiciels de dessin, comme Gimp ou Paint vous indiquent les couleurs en hexadécimal. Il vous est alors facile de copier-coller le code hexadécimal d'une couleur dans votre fichier CSS.
Cela donne par exemple :
. titre
{
color : #FFFFFF;
}
Méthode 2 : la méthode RGB
Que signifie RGB ? En anglais, Rouge-Vert-Bleu s'écrit Red-Green-Blue, ce qui s'abrège en « RGB ». Comme avec la notation hexadécimale, pour choisir une couleur, on doit définir une quantité de rouge, de vert et de bleu.
Cela donne par exemple :
. titre
{
color : rgb(240,96,204);
}
______________________________________________________________________________________
Réalisation 3:
1. Reprendre le fichier page1bis2.html et enregistrez-le sous le nom page1bis3.html
2. Reprendre votre fichier style1.css et enregistrez-le sous le nom style3.css
3. Dans ce nouveau fichier CSS, ajouter une balise « titre2 » avec comme couleur la valeur hexadécimale : FFA214
4. Modifier le fichier page1bis3.html pour que le nouveau fichier CSS soit pris en compte et modifier le fichier pour que la balise titre2 affecte le mot STI2D
5. Ouvrir ce fichier avec Google Chrome. Quelle est la couleur du mot STI2D ?
6.4 Formatage du texte : taille
____________________________________ Données __________________________________________
La taille
Pour modifier la taille du texte, on utilise la propriété CSS font-size. Mais comment indiquer la taille du texte ? C'est là que les choses se compliquent car plusieurs techniques existent :
- Indiquer une taille absolue : en pixels, en centimètres ou millimètres. Cette méthode est très précise mais il est conseillé de ne l'utiliser que si c'est absolument nécessaire, car on risque d'indiquer une taille trop petite pour certains lecteurs.
- Indiquer une taille relative : en pourcentage, « em » ou « ex », cette technique a l'avantage d'être plus souple. Elle s'adapte plus facilement aux préférences de taille des visiteurs.
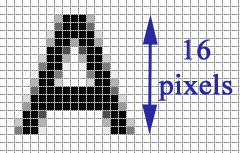
| Une taille absolue Pour indiquer une taille absolue, on utilise généralement les pixels. Pour avoir un texte de 16 pixels de hauteur, vous devez donc écrire : p { font-size: 16px; /* Paragraphes de 16 pixels */ } |
 |
remarque : au lieu de donner un nom de balise on a utilisé p ce qui signifie que tous les paragraphes auront cette taille de caractère
Une valeur relative
C'est la méthode recommandée car le texte s'adapte alors plus facilement aux préférences de tous les visiteurs.
Il y a plusieurs moyens d'indiquer une valeur relative. Vous pouvez par exemple écrire la taille avec des mots en anglais comme ceux-ci :
xx-small : minuscule ;
x-small : très petit ;
small : petit ;
medium : moyen ;
large : grand ;
x-large : très grand ;
xx-large : euh… gigantesque.
Ce qui donne :
p
{
font-size: small;
}
Bon, cette technique a un défaut : il n'y a que sept tailles disponibles (car il n'y a que sept noms). Heureusement, il existe d'autres moyens. Ma technique préférée consiste à indiquer la taille en « em ».
- Si vous écrivez 1em, le texte a une taille normale.
- Si vous voulez grossir le texte, vous pouvez inscrire une valeur supérieure à 1, comme 1.3em.
- Si vous voulez réduire le texte, inscrivez une valeur inférieure à 1, comme 0.8em.
Faites attention : pour les nombres décimaux, il faut mettre un point et non une virgule. Vous devez donc écrire « 1.4em » et non pas « 1,4em » !
Exemple :
p
{
font-size: 0.8em;
}
D'autres unités sont disponibles. Vous pouvez essayer le « ex » (qui fonctionne sur le même principe que le em mais qui est plus petit de base) et le pourcentage (80%, 130%…).
______________________________________________________________________________________
Réalisation 4:
1. Reprendre le fichier page1bis3.html et enregistrez-le sous le nom page1bis4.html
2. Reprendre votre fichier style3.css et enregistrez-le sous le nom style4.css
3. Dans ce nouveau fichier CSS, ajouter une balise H3 (il n'y a pas de point devant le H3) avec comme couleur la valeur hexadécimale : 9FA0A6 et comme taille 2em
4. Modifier le fichier page1bis4.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Google Chrome. Quel texte est affecté par notre balise ? Pourquoi ?
| Code HTML | Page web |
|
|
6. Faire valider par le professeur.
6.5 Formatage du texte : police et alignement
____________________________________ Données __________________________________________
Modifier la police utilisée
La propriété CSS qui permet d'indiquer la police à utiliser est font-family. Vous devez écrire le nom de la police comme ceci :
balise
{
font-family: police;
}
Mais il se pose un problème : pour qu'une police s'affiche correctement, il faut que tous les internautes l'aient. Si un internaute n'a pas la même police que vous, son navigateur prendra une police par défaut (une police standard) qui n'aura peut-être rien à voir avec ce à quoi vous vous attendiez.
Exemple de polices qui fonctionnent sur la plupart des navigateurs :
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Astuce : pour éviter les problèmes si l'internaute n'a pas la même police que vous, on précise en général plusieurs noms de police, séparés par des virgules :
balise
{
font-family: police1, police2, police3, police4;
}
Italique, gras, souligné…
en CSS, pour mettre en italique, on utilise font-style qui peut prendre trois valeurs :
- italic : le texte sera mis en italique.
- oblique : le texte sera passé en oblique (les lettres sont penchées, le résultat est légèrement différent de l'italique proprement dit).
- normal : le texte sera normal (par défaut). Cela vous permet d'annuler une mise en italique.
Exemple :
h2
{
font-style: italic;
}
Mettre en gras : la propriété CSS pour mettre en gras est font-weight et prend les valeurs suivantes :
- bold : le texte sera en gras ;
- normal : le texte sera écrit normalement (par défaut).
Voici par exemple comment écrire les titres en gras :
h1
{
font-weight: bold;
}
Soulignement et autres décorations :
La propriété CSS associée est : text-decoration. Elle permet, entre autres, de souligner le texte, mais pas seulement. Voici les différentes valeurs qu'elle peut prendre :
- underline : souligné.
- line-through : barré.
- overline : ligne au-dessus.
- blink : clignotant. Ne fonctionne pas sur tous les navigateurs
- none : normal (par défaut).
Exemple :
.souligne
{
text-decoration: underline;
}
Aligner un texte ou une image
Le langage CSS nous permet de faire tous les alignements connus : à gauche, centré, à droite et justifié.
On utilise la propriété text-align et on indique l'alignement désiré :
- left : le texte sera aligné à gauche (c'est le réglage par défaut).
- center : le texte sera centré.
- right : le texte sera aligné à droite.
- justify : le texte sera « justifié ». Justifier le texte permet de faire en sorte qu'il prenne toute la largeur possible sans laisser d'espace blanc à la fin des lignes. Les textes des journaux, par exemple, sont toujours justifiés.
Exemple :
p
{
text-align: center;
}
Les flottants
Le CSS nous permet de faire flotter un élément autour du texte. On dit aussi qu'on fait un « habillage ».
Exemple : (on crée une balise flottante)
.imageflottante
{
float: left; /* on peut bien sur faire l'inverse avec right */
}
pour stopper le texte flottant :
.dessous
{
clear: both;
}
- left : le texte se poursuit en-dessous après un float: left;
- right : le texte se poursuit en-dessous après un float: right;
- both : le texte se poursuit en-dessous, que ce soit après un float: left; ou après un float: right;.
et dans le fichier :
<p><img src="/flash.gif" class="imageflottante" alt="Image flottante" /></p>
<p>Ce texte est écrit à côté de l'image flottante.</p>
<p class="dessous">Ce texte est écrit sous l'image flottante.</p>
______________________________________________________________________________________
Réalisation 5:
1. Reprendre le fichier page1bis4.html et enregistrez-le sous le nom page1bis5.html
2. Reprendre votre fichier style4.css et enregistrez-le sous le nom style5.css
3. Dans ce nouveau fichier CSS, ajouter une balise pour chaque type de texte (H2, H3 et ul) en définissant sa couleur (H2 noir, H3 reste en gris, ul en noir) et tout droit être centré et chacun doit avoir une police différente (choisir les polices standards). Définissez les taille pour que la logique soit respectée (H1 le plus grand, …).
4. Modifier le fichier page1bis5.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Google Chrome.
| Code HTML et CSS | Page web |
|
|
6. Faire valider par le professeur.
6.6 La couleur de fond de la page
____________________________________ Données __________________________________________
Couleur de fond
Pour indiquer une couleur de fond, on utilise la propriété CSS background-color. Elle s'utilise de la même manière que la propriété color, c'est-à-dire que vous pouvez taper le nom d'une couleur, l'écrire en notation hexadécimale ou encore utiliser la méthode RGB.
Pour indiquer la couleur de fond de la page web, il faut travailler sur la balise <body>. Eh oui, <body> correspond à l'ensemble de la page web, c'est donc en modifiant sa couleur de fond que l'on changera la couleur d'arrière-plan de la page.
Exemple (fichier CSS) :
body
{
background-color: black; /* Le fond de la page sera noir */
color: white; /* Le texte de la page sera blanc */
}
______________________________________________________________________________________
Réalisation 6:
1. Reprendre le fichier page1bis5.html et enregistrez-le sous le nom page1bis6.html
2. Reprendre votre fichier style5.css et enregistrez-le sous le nom style6.css
3. Dans ce nouveau fichier CSS, ajouter la balise body avec la couleur de fond E49EFB et comme couleur de texte noir (000000 ou black).
4. Modifier le fichier page1bis6.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Google Chrome.
| Code HTML | Page web |
|
|
6. Quelle est la couleur de fond ?
7. Est-ce tout a été écrit en noir comme on l'a écrit dans la balise body du CSS ? Pourquoi ?
8. Faire valider par le professeur.
6.7 Mettre une image en fond de page
____________________________________ Données __________________________________________
Appliquer une image de fond
La propriété permettant d'indiquer une image de fond est background-image. Comme valeur, on doit renseigner url("nom_de_l_image.png"). Par exemple :
body
{
background-image: url("neige.png");
}
Options disponibles pour l'image de fond :
background-attachment : fixer le fond
La propriété CSS background-attachment permet de « fixer » le fond. L'effet obtenu est intéressant car on voit alors le texte « glisser » par-dessus le fond. Deux valeurs sont disponibles :
- fixed : l'image de fond reste fixe ;
- scroll : l'image de fond défile avec le texte (par défaut).
Par exemple :
body
{
background-image: url("neige.png");
background-attachment: fixed; /* Le fond restera fixe */
}
background-repeat : répétition du fond
Par défaut, l'image de fond est répétée en mosaïque. Vous pouvez changer cela avec la propriété background-repeat :
- no-repeat : le fond ne sera pas répété. L'image sera donc unique sur la page.
- repeat-x : le fond sera répété uniquement sur la première ligne, horizontalement.
- repeat-y : le fond sera répété uniquement sur la première colonne, verticalement.
- repeat : le fond sera répété en mosaïque (par défaut).
Exemple d'utilisation :
body
{
background-image: url("soleil.png");
background-repeat: no-repeat;
}
background-position : position du fond
On peut indiquer où doit se trouver l'image de fond avec background-position. Cette propriété n'est intéressante que si elle est combinée avec background-repeat: no-repeat; (un fond qui ne se répète pas).
Vous devez donner à background-position deux valeurs en pixels pour indiquer la position du fond par rapport au coin supérieur gauche de la page (ou du paragraphe, si vous appliquez le fond à un paragraphe). Ainsi, si vous tapez : background-position: 30px 50px;
… votre fond sera placé à 30 pixels de la gauche et à 50 pixels du haut. Il est aussi possible d'utiliser ces valeurs en anglais :
- top : en haut ;
- bottom : en bas ;
- left : à gauche ;
- center : centré ;
- right : à droite.
Il est possible de combiner ces mots. Par exemple, pour aligner une image en haut à droite, vous taperez :
background-position: top right;
Par exemple : si je veux afficher un soleil en image de fond, en un unique exemplaire (no-repeat), toujours visible (fixed) et positionné en haut à droite (top right), je vais écrire ceci :
body
{
background-image: url("soleil.png");
background-attachment: fixed; /* Le fond restera fixe */
background-repeat: no-repeat; /* Le fond ne sera pas répété */
background-position: top right; /* Le fond sera placé en haut à droite */
}
___________________________________________________________________________________
Réalisation 7:
1. Reprendre le fichier page1bis6.html et enregistrez-le sous le nom page1bis7.html
2. Reprendre votre fichier style6.css et enregistrez-le sous le nom style7.css
3. Dans ce nouveau fichier CSS, ajouter à la balise body la gestion d'une image en fond (l'image est : fond_vide2.png, elle sera centrée, fixe, répétée et placée en haut
4. Modifier le fichier page1bis7.html pour que le nouveau fichier CSS soit pris en compte
5. Rajouter le texte suivant (avant le liens avec la page 2) :
Mes passions et activités sont : liste de vos passions et activités (en trouver au moins 10), en tout cas suffisamment pour que tout le texte ne tiennent pas sur une fenêtre du site internet
Mes plats préférés : liste de vos plat préférés (au moins 5)
6. Ouvrir ce fichier avec Google Chrome.
| Code HTML | Page web |
|
|
7. L'image est-elle bien fixe ?
8. Faire valider par le professeur.
6.8 Mettre plusieurs images en fond de page
____________________________________ Données __________________________________________
Plusieurs images en fond
il est possible de donner plusieurs images de fond à un élément. Pour cela, il suffit de séparer les déclarations par une virgule, comme ceci :
body
{
background: url("soleil.png") fixed no-repeat top right, url("neige.png") fixed;
}
La première image de cette liste sera placée par-dessus les autres. Attention donc, l'ordre de déclaration des images a son importance : si vous inversez le soleil et la neige dans le code CSS précédent, vous ne verrez plus le soleil !
Réactualisation de la page web :
Ceci est utile pour lire une entrée/sortie qui évolue dans le temps.
Il suffit d’inclure la commande entre <head> et </head>
Exemple : <meta http-equiv= "refresh" content="5"/>
Le navigateur rafraîchira la page toutes les 5 secondes.
La propriété opacity
La propriété opacity, très simple, permet d'indiquer le niveau d'opacité (c'est l'inverse de la transparence).
Avec une valeur de 1, l'élément sera totalement opaque : c'est le comportement par défaut.
Avec une valeur de 0, l'élément sera totalement transparent.
Il faut donc choisir une valeur comprise entre 0 et 1. Ainsi, avec une valeur de 0.6, votre élément sera opaque à 60%… et on verra donc à travers !
Par exemple : opacity: 0.6;
Cette propriété fonctionne pour les images, le texte, …..
___________________________________________________________________________________
Réalisation 8:
1. Reprendre le fichier page1bis7.html et enregistrez-le sous le nom page1bis8.html
2. Reprendre votre fichier style7.css et enregistrez-le sous le nom style8.css
3. Dans ce nouveau fichier CSS, ajouter à la balise body la gestion d'une 2ème image de fond (l'image est : logo_lamache2.png, elle sera à droite, fixe, non répétée et placée en haut)
4. Modifier le fichier page1bis8.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir ce fichier avec Google Chrome.
| Code HTML | Page web |
|
|
6. L'image est-elle bien fixe ?
7. Faire valider par le professeur.
Réalisation 9: application du fichier CSS à notre site de 3 pages
1. Reprendre le fichier page1bis8.html et enregistrez-le sous le nom page1bis9.html
1. Reprendre votre fichier style8.css et enregistrez-le sous le nom style9.css
2. Reprendre les fichiers index.html et page2.html, les renommer en index_2.html et page2_2.html
3. Les modifier pour y intégrer la dernière version de votre fichier CSS (fichier style9.css) et en modifiant les différents liens.
4. Pour centrer les images, on va mettre un paragraphe (balises <p class="centre"> </p> ) autour des images et affecté à ce paragraphe la balise centre que vous allez créer dans votre CSS :
.centre
{
text-align: center;
}
5. Ouvrir votre site avec Google Chrome et vérifier que tout fonctionne (tout doit être centré, visible, les liens doivent fonctionner, ..).
| Code HTML | Page web |
|
|
6. Faire valider par le professeur.
VII. En bonus
Pour ceux qui ont terminé ou qui veulent aller plus loin il reste des notions importantes (ou tout du moins utiles) :
- La notion de tableaux
- Les formulaires
- Structure d'une page web (boites, blocs, ...)
- image cliquable (éléments dynamiques)
- La vidéo et l'audio
7.1 Les bordures
___________________________________ Données __________________________________________
Le CSS vous offre un large choix de bordures pour décorer votre page.
Les bordures :
Nous allons utiliser le propriété border : on peut utiliser jusqu'à trois valeurs pour modifier l'apparence de la bordure :
- La largeur : indiquez la largeur de votre bordure. Mettez une valeur en pixels (comme 2px).
- La couleur : c'est la couleur de votre bordure. Utilisez, comme on l'a appris, soit un nom de couleur (black, red,…), soit une valeur hexadécimale (#FF0000), soit une valeur RGB (rgb(198, 212, 37)).
- Le type de bordure : là, vous avez le choix. Votre bordure peut être un simple trait, ou des pointillés, ou encore des tirets, etc. Voici les différentes valeurs disponibles :
- none : pas de bordure (par défaut) ;
- solid : un trait simple ;
- dotted : pointillés ;
- dashed : tirets ;
- double : bordure double ;
- groove : en relief ;
- ridge : autre effet relief ;
- inset : effet 3D global enfoncé ;
- outset : effet 3D global surélevé.
Ainsi, pour avoir une bordure noire, en tirets, épaisse de 3 pixels autour de mes titres, je vais écrire :
h1
{
border: 3px black dashed;
}
Si vous voulez mettre des bordures différentes en fonction du côté (haut, bas, gauche ou droite), vous pouvez le faire sans problème. Dans ce cas, vous devrez utiliser ces quatre propriétés :
border-top : bordure du haut ;
border-bottom : bordure du bas ;
border-left : bordure de gauche ;
border-right : bordure de droite.
Il existe aussi des équivalents pour paramétrer chaque détail de la bordure si vous le désirez : border-top-width pour modifier l'épaisseur de la bordure du haut, border-top-color pour la couleur du haut, etc.
La propriété border-radius va nous permettre d'arrondir facilement les angles de n'importe quel élément. Il suffit d'indiquer la taille (« l'importance ») de l'arrondi en pixels :
exemple : border-radius: 10px;
Les ombres :
box-shadow : les ombres des boîtes
La propriété box-shadow s'applique à tout le bloc et prend quatre valeurs dans l'ordre suivant :
le décalage horizontal de l'ombre ;
le décalage vertical de l'ombre ;
l'adoucissement du dégradé ;
la couleur de l'ombre.
Par exemple, pour une ombre noire de 6 pixels, avec adoucissement de 3 pixels, on écrira :
box-shadow: 6px 6px 3px black;
text-shadow : l'ombre du texte
Avec text-shadow, vous pouvez ajouter une ombre directement sur les lettres de votre texte ! Les valeurs fonctionnent exactement de la même façon que box-shadow : décalage, adoucissement et couleur.
Par exemple : text-shadow: 2px 2px 4px black;
___________________________________________________________________________________
Réalisation 10: application des bordures
1. Reprendre le fichier page1bis9.html et enregistrez-le sous le nom page1bis10.html
2. Reprendre votre fichier style9.css et enregistrez-le sous le nom style10.css
3. Modifier le fichier CSS pour que votre class « .titre_principal » ait :
une bordure de 6 pixels, de couleur A10E0E, arrondie (3 pixels), de fond noir avec une opacité de 80 % et une ombre de 8 pixels (2 pixels de dégradés) et de couleur Ff69797
4. Modifier le fichier page1bis10.html pour que le nouveau fichier CSS soit pris en compte
5. Ouvrir votre site avec Google Chrome et vérifier que tout fonctionne comme prévu. Changez les paramètres pour voir leur impact .
| Code HTML | Page web |
|
|
6. Faire valider par le professeur.
7.2 Quelques options intéressantes
___________________________________ Données __________________________________________
Nous allons travailler uniquement sur des balises de type block. On distingue deux principaux types de balises en HTML :
- Le type block (<p>, <h1>…) : ces balises créent un retour à la ligne et occupent par défaut toute la largeur disponible. Elles se suivent de haut en bas.
- Le type inline (<a>, <strong>…) : ces balises délimitent du texte au milieu d'une ligne. Elles se suivent de gauche à droite.
Centrer des blocs
Il est tout à fait possible de centrer des blocs. C'est même très pratique pour réaliser un design centré quand on ne connaît pas la résolution du visiteur.
Pour centrer, il faut respecter les règles suivantes :
- donnez une largeur au bloc (avec la propriété width) ; en pixels ou en %
- indiquez que vous voulez des marges extérieures automatiques, comme ceci : margin: auto;.
Exemple : width: 50%; (affichage à 50 % de la taille de la fenêtre)
|
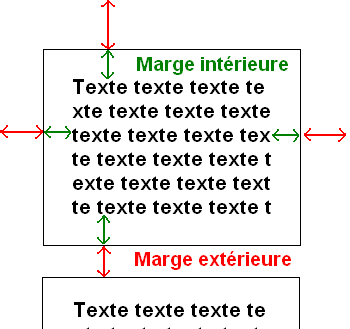
Les marges
|
 |
Réactualisation de la page web :
Cette option va permettre à votre site internet de se remettre à jour régulièrement (ceci est utile pour lire une entrée/sortie qui évolue dans le temps).
Il suffit d’inclure la commande (dans la page html et pas dans le fichier CSS), entre <head> et </head> :
<meta http-equiv= "refresh" content="5"/> (Le navigateur rafraîchira la page toutes les 5 secondes)
_________________________________________________________________________________
Réalisation 11: encore plus beau !
1. Reprendre le fichier page1bis10.html et enregistrez-le sous le nom page1bis11.html
2. Reprendre votre fichier style10.css et enregistrez-le sous le nom style11.css
3. Modifier le fichier CSS pour que votre class « .titre_principal » ait :
une marge extérieure de 20 pixels, et qu'il soit centré
4. Modifier le fichier page1bis11.html pour que le nouveau fichier CSS soit pris en compte
5. Reprendre les fichiers index2.html et page2_2.html, les renommer en index_3.html et page2_3.html
6. Les modifier pour y intégrer la dernière version de votre fichier CSS (fichier style11.css) et en modifiant les différents liens.
7. Ouvrir votre site avec Google Chrome et vérifier que tout fonctionne comme prévu. Changer la taille de la fenêtre de votre navigateur (Mozilla) pour voir comment s’adapte votre page.
| Code HTML | Page web |
|
|
8. Faire valider par le professeur.
pour aller plus loin avec "openclassrooms.com"
 |
Remarque : si vous n'avez pas fini le TP 2.3 sur la création de page web commencez par finir ce TP. |
Travail à faire :
Vous allez ouvrir le fichier « apprenez-a-creer-votre-site-web-avec-html5-et-css3.pdf » et faire ce cours proposé gratuitement sur internet (openclassrooms.com). Comme vous avez déjà fait un TP de 4H sur le sujet vous allez commencer à la partie 3 « Mise en page du site » :
- de la page 120 à 144 : présentation et essais des principes généraux de la mise en page
- de la page 144 à 158 : positionnement des éléments
- de la page 159 à 144 : TP pour réaliser un vrai site internet (beau et design!)
La documentation sur le CSS si besoin: les propriétés CSS3.pdf
A vous de faire tout ça et de réaliser le site internet proposé.
Ensuite, si vous avez le temps (ou chez vous) vous pouvez faire un site internet de la section STI 2D option SIN
Source : https://sti2d.ecolelamache.org/pour_aller_plus_loin_avec_openclassroomscom.html