Drawing Text on Images with Pillow and Python
In this chapter, you will learn about the following:
- Drawing Text
- Loading TrueType Fonts
- Changing Text Color
- Drawing Multiple Lines of Text
- Aligning Text
- Changing Text Opacity
- Learning About Text Anchors
While this article is not completely exhaustive in its coverage of drawing text with Pillow, when you have finished reading it, you will have a good understanding of how text drawing works and be able to draw text on your own.
Let’s get started by learning how to draw text.
Drawing Text
Drawing text with Pillow is similar to drawing shapes. However, drawing text has the added complexity of needing to be able to handle fonts, spacing, alignment, and more. You can get an idea of the complexity of drawing text by taking a look at the text() function’s signature:
def text(xy, text, fill=None, font=None, anchor=None, spacing=4, align='left', direction=None,
features=None, language=None, stroke_width=0, stroke_fill=None, embedded_color=False)
This function takes in a lot more parameters than any of the shapes you can draw with Pillow! Let’s go over each of these parameters in turn:
xy– The anchor coordinates for the text (i.e. where to start drawing the text).text– The string of text that you wish to draw.fill– The color of the text (can a tuple, an integer (0-255) or one of the supported color names).font– AnImageFontinstance.anchor– The text anchor alignment. Determines the relative location of the anchor to the text. The default alignment is top left.spacing– If the text is passed on tomultiline_text(), this controls the number of pixels between lines.align– If the text is passed on tomultiline_text(),"left","center"or"right". Determines the relative alignment of lines. Use the anchor parameter to specify the alignment toxy.direction– Direction of the text. It can be"rtl"(right to left),"ltr"(left to right) or"ttb"(top to bottom). Requires libraqm.features– A list of OpenType font features to be used during text layout. Requires libraqm.language– The language of the text. Different languages may use different glyph shapes or ligatures. This parameter tells the font which language the text is in, and to apply the correct substitutions as appropriate, if available. It should be a BCP 47 language code. Requires libraqm.stroke_width– The width of the text strokestroke_fill– The color of the text stroke. If you don’t set this, it defaults to thefillparameter’s value.embedded_color– Whether to use font embedded color glyphs (COLR or CBDT).
You probably won’t use most of these parameters are on a regular basis unless your job requires you to work with foreign languages or arcane font features.
When it comes to learning something new, it’s always good to start with a nice example. Open up your Python editor and create a new file named draw_text.py. Then add this code to it:
Here you create a small image using Pillow’s Image.new() method. It has a nice green background. Then you create a drawing object. Next, you tell Pillow where to draw the text. In this case, you draw two lines of text.
When you run this code, you will get the following image:

That looks pretty good. Normally, when you are drawing text on an image, you would specify a font. If you don’t have a font handy, you can use the method above or you can use Pillow’s default font.
Here is an example that updates the previous example to use Pillow’s default font:
n this version of the code, you use ImageFont.load_default() to load up Pillow’s default font. Then you apply the font to the text, you pass it in with the font parameter.
The output of this code will be the same as the first example.
Now let’s discover how to use a TrueType font with Pillow!
Loading TrueType Fonts
Pillow supports loading TrueType and OpenType fonts. So if you have a favorite font or a company mandated one, Pillow can probably load it. There are many open source TrueType fonts that you can download. One popular option is Gidole, which you can get here:
The Pillow package also comes with several fonts in its test folder. You can download Pillow’s source here:
This book’s code repository on Github includes the Gidole font as well as a handful of the fonts from the Pillow tests folder that you can use for the examples in this chapter:
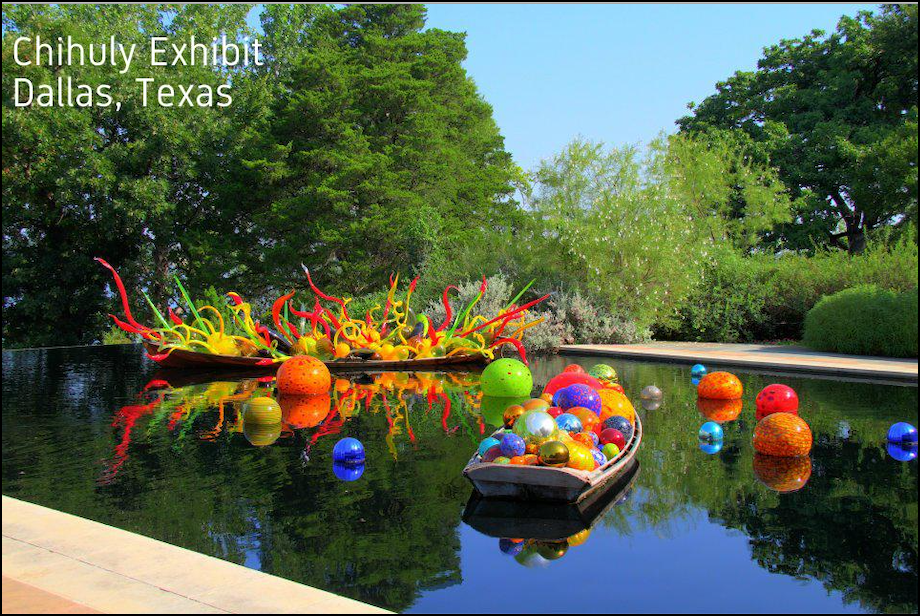
To see how you can load up a TrueType font, create a new file and name it draw_truetype.py. Then enter the following:
For this example, you use the Gidole font and load an image taken at the Dallas Arboretum in Texas:

Then you loop over several different font sizes and write out a string at different positions on the image. When you run this code, you will create an image that looks like this:
That code demonstrated how to change font sizes using a TrueType font. Now you’re ready to learn how to switch between different TrueType fonts.
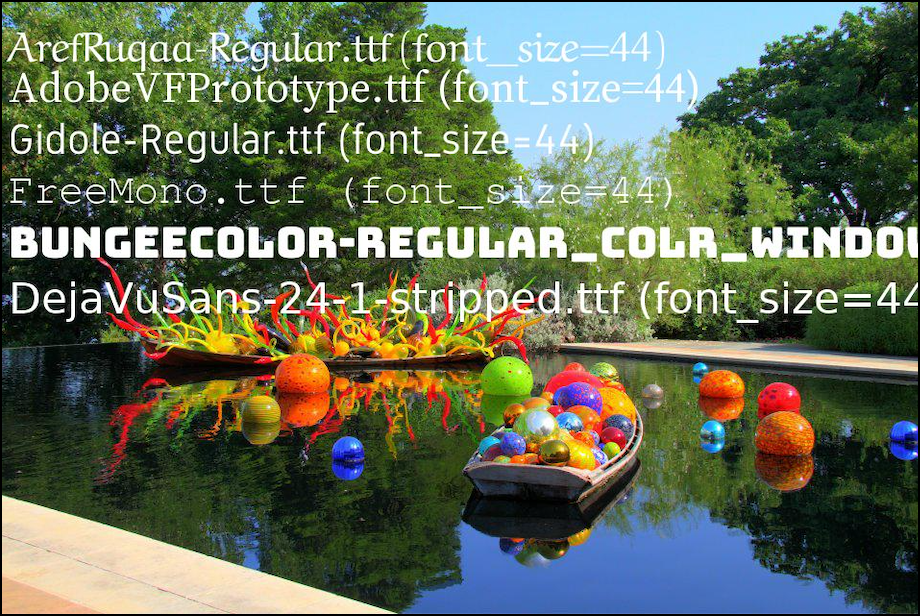
Create another new file and name this one draw_multiple_truetype.py. Then put this code into it:
Here you use Python’s glob module to search for files with the extension .ttf. Then you loop over those files and write out the font name on the image using each of the fonts that glob found.
When you run this code, your new image will look like this:

This demonstrates writing text with multiple formats in a single code example. You always need to provide a relative or absolute path to the TrueType or OpenType font file that you want to load. If you don’t provide a valid path, a FileNotFoundError exception will be raised.
Now let’s move on and learn how to change the color of your text!
Changing Text Color
Pillow allows you to change the color of your text by using the fill parameter. You can set this color using an RGB tuple, an integer or a supported color name.
Go ahead and create a new file and name it text_colors.py. Then enter the following code into it:
In this example, you create a new white image. Then you create a list of colors. Next, you loop over each color in the list and apply the color using the fill parameter.
When you run this code, you will end up with this nice output:

This output demonstrates how you can change the color of your text.
Now let’s learn how to draw multiple lines of text at once!
Drawing Multiple Lines of Text
Pillow also supports drawing multiple lines of text at once. In this section, you will learn two different methods of drawing multiple lines. The first is by using Python’s newline character: \n.
To see how that works, create a file and name it draw_multiline_text.py. Then add the following code:
For this example, you create a string with the newline character inserted in the middle. When you run this example, your result should look like this:

Pillow has a built-in method for drawing multiple lines of text too. Take the code you wrote in the example above and copy and paste it into a new file. Save your new file and name itdraw_multiline_text_2.py.
Now modify the code so that it uses the multiline_text() function:
In this example, you create a multiline string using Python’s triple quotes. Then you draw that string onto your image by calling multiline_text().
When you run this code, your image will be slightly different:

The text is positioned down and to the right of the previous example. The reason is that you used Python’s triple quotes to create the string. It retains the newline and indentation that you gave it. If you put this string into the previous example, it should look the same.
The multiline_text() doesn’t affect the end result.
Now let’s learn how you can align text when you draw it.
Aligning Text
Pillow lets you align text. However, the alignment is relative to the anchor and applies to multiline text only. You will look at an alternative method for aligning text without using the align parameter in this section as well.
To get started with align, create a new file and name it text_alignment.py. Then add the following code:
Here you create a small, white image. Then you create a list of all of the valid alignment options: “left”, “center”, and “right”. Next, you loop over these alignment values and apply them to the same multiline string.
After running this code, you will have the following result:

Looking at the output, you can kind of get a feel for how alignment works in Pillow. Whether or not that works for your use-case is up for you to decide. You will probably need to adjust the location of where you start drawing in addition to setting the align parameter to get what you really want.
You can use Pillow to get the size of your string and do some simple math to try to center it though. You can use either the Drawing object’s textsize() method or the font object’s getsize() method for that.
To see how that works, you can create a new file named center_text.py and put this code into it:
In this case, you keep track of the image’s size as well as the string’s size. For this example, you used getsize() to get the string’s width and height based on the the font and the size of the font.
Then you took the image width and height and subtracted the width and height of the string and divided by two. This should get you the coordinates you need to write the text in the center of the image.
When you run this code, you can see that the text is centered pretty well:

However, this starts to fall about as you increase the size of the font. The more you increase it, the further off-center it is. There are several alternative solutions on StackOverflow here:
The main takeaway though is that you will probably end up needing to calculate your own offset for the font that you are using. Typesetting is a complicated business, after all.
Now let’s find out how to change your text’s opacity!
Changing Text Opacity
Pillow supports changing the text’s opacity as well. What that means is that you can make the text transparent, opaque or somewhere in between. This only works with images that have an alpha channel.
For this example, you will use this flower image:

Now create a new file and name it text_opacity.py. Then add the following code to your new file:
In this example, you open the flower image and convert it to RGBA. Then you create a new image that is the same size as the flower image. Next, you load the Gidole font and create a drawing context object using the custom image you just created.
Now comes the fun part! You draw one string and set the alpha value to 128, which equates to about half opacity. Then you draw a second string on the following line and tell Pillow to use full opacity. Note that in both of these instances, you are using RGBA values rather than color names, like you did in your previous code examples. This gives you more versatility in setting the alpha amount.
The last step is to call alpha_composite() and composite the txt_img onto the base_image.
When you run this code, your output will look like this:

This demonstrates how you can change the opacity of your text with Pillow. You should try a few different values for your txt_img to see how it changes the text’s opacity.
Now let’s learn what text anchors are and how they affect text placement.
Learning About Text Anchors
You can use the anchor parameter to determine the alignment of your text relative to the xy coordinates you give. The default is top-left, which is the la (left-ascender) anchor. According to the documentation, la means left-ascender aligned text.
The first letter in an anchor specifies it’s horizontal alignment while the second letter specifies its vertical alignment. In the next two sub-sections, you will learn what each of the anchor names mean.
Horizontal Anchor Alignment
There are four horizontal anchors. The following is an adaptation from the documentation on horizontal anchors:
l(left) – Anchor is to the left of the text. When it comes to horizontal text, this is the origin of the first glyph.m(middle) – Anchor is horizontally centered with the text. In the case of vertical text you should uses(baseline) alignment instead, as it doesn’t change based on the specific glyphs used in the text.r(right) – Anchor is to the right of the text. For horizontal text this is the advanced origin of the last glyph.s– baseline (vertical text only). For vertical text this is the recommended alignment, because it doesn’t change based on the specific glyphs of the given text
Vertical Anchor Alignment
There are six vertical anchors. The following is an adaptation from the documentation on vertical anchors:
a(ascender / top) – (horizontal text only). Anchor is at the ascender line (top) of the first line of text, as defined by the font.t(top) — (single-line text only). Anchor is at the top of the text. For vertical text this is the origin of the first glyph. For horizontal text it is recommended to use a (ascender) alignment instead, because it won’t change based on the specific glyphs of the given text.m(middle) – Anchor is vertically centered with the text. For horizontal text this is the midpoint of the first ascender line and the last descender line.s— baseline (horizontal text only). Anchor is at the baseline (bottom) of the first line of text, only descenders extend below the anchor.b(bottom) – (single-line text only). Anchor is at the bottom of the text. For vertical text this is the advanced origin of the last glyph. For horizontal text it is recommended to used(descender) alignment instead, because it won’t change based on the specific glyphs of the given text.d(descender / bottom) – (horizontal text only). Anchor is at the descender line (bottom) of the last line of text, as defined by the font.
Anchor Examples
Anchors are hard to visualize if all you do is talk about them. It helps a lot if you create some examples to see what really happens. Pillow provides an example in their documentation on anchors along with some very helpful images:
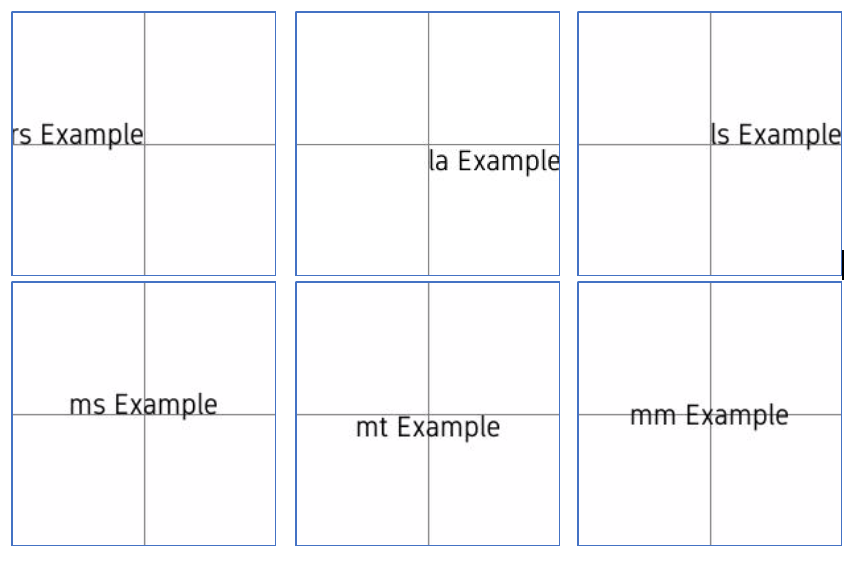
You can take their example and adapt it a bit to make it more useful. To see how, create a new file and name it create_anchor.py. Then add this code to it:
You can run this code as-is. The default anchor is “la”, but you explicitly call that out here. You also draw a cross-hair to mark where the xy position is. If you run this with other settings, you can see how the anchor affects it.
Here is a screenshot from six different runs using six different anchors:
You can try running this code with some of the other anchors that aren’t shown here. You can also adjust the position tuple and re-run it again with different anchors. You could even create a loop to loop over the anchors and create a set of examples if you wanted to.
Wrapping Up
At this point you have a good understanding of how to draw text using Pillow. In fact, you learned how to do all of the following:
- Drawing Text
- Loading TrueType Fonts
- Changing Text Color
- Drawing Multiple Lines of Text
- Aligning Text
- Changing Text Opacity
- Learning About Text Anchors
- Creating a Text Drawing GUI
You can now take what you have learned and practice it. There are lots of examples in this article that you can use as jumping off points to create new applications!
Source : https://www.blog.pythonlibrary.org/2021/02/02/drawing-text-on-images-with-pillow-and-python/




